Variables Overview
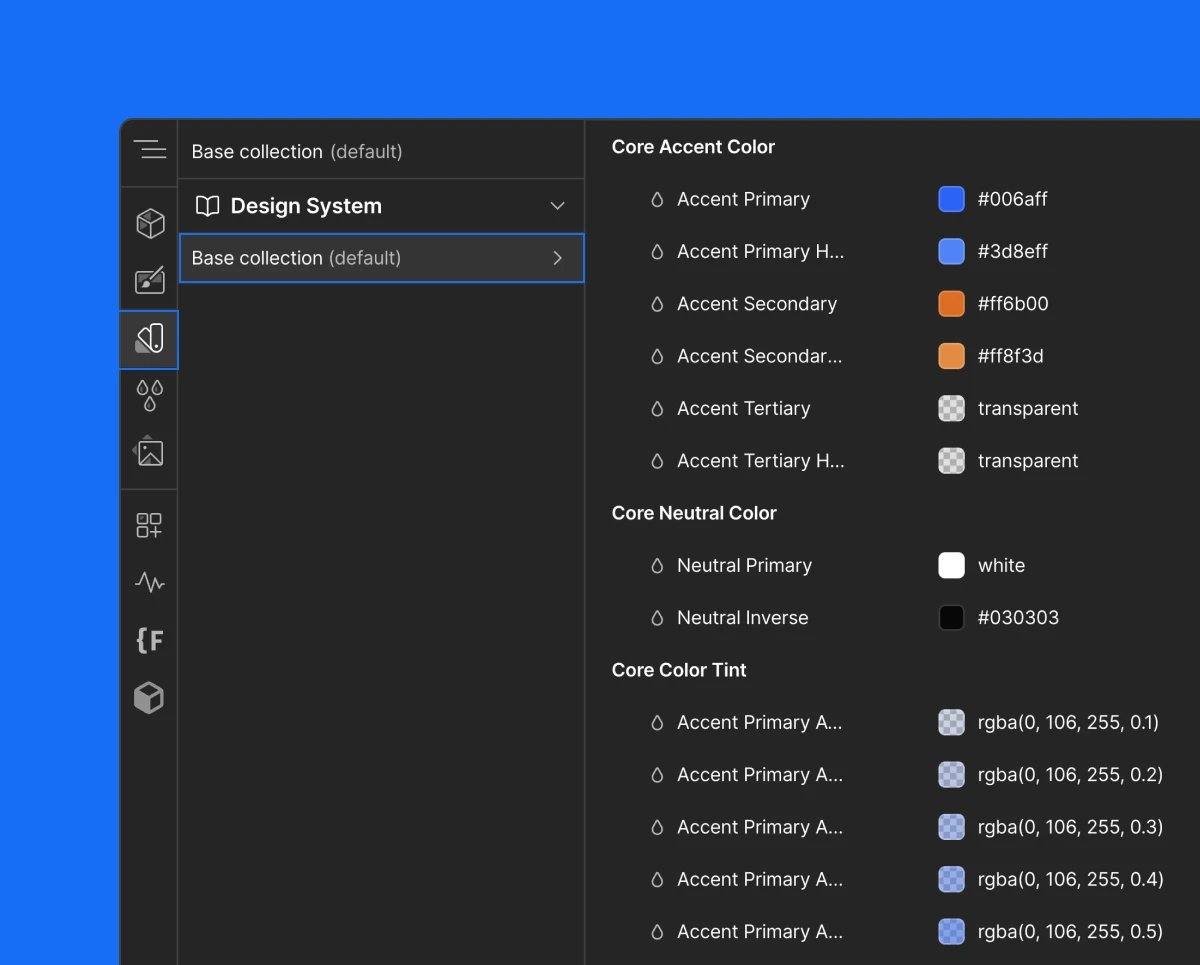
Flowkit Framework uses variables to ensure consistent, scalable, and easily manageable design styling across Webflow sites. Variables in Flowkit are like design tokens: they define core values (such as colors, spacing, or typography) and are reused throughout classes.
If something needs to change — like a brand color or font size — you only update it in one place.

Each variable has a meaningful, descriptive name following a structured naming convention.