Webflow
Developers
Build Apps and products for a growing community of 3.5M Webflow users.
Sign up for early access to new Developer products.


Everything you
need to get started

Build a Webflow App

Data APIs

Designer APIs

Developer forums

Developer tools

Developer support
Apps that change how people build websites
3.5M
2.2M






















Bring the power of Apps to the Webflow Designer
Designer Extensions let developers build Apps that interact directly with a site’s canvas in Webflow, unlocking new use cases to streamline how users design and build their sites.

Flexible APIs for powerful Apps
Webflow’s APIs allow you to build on top of core features such as the CMS, forms, and Ecommerce — so you can create Apps that empower the Webflow community.
CMS API
Add items to, update items in, and delete items from a Webflow CMS collection.
Explore docsCMS API Request examples preview
Forms API
Send data submitted via Webflow forms to external sources.
Explore docsThis is some text inside of a div block.
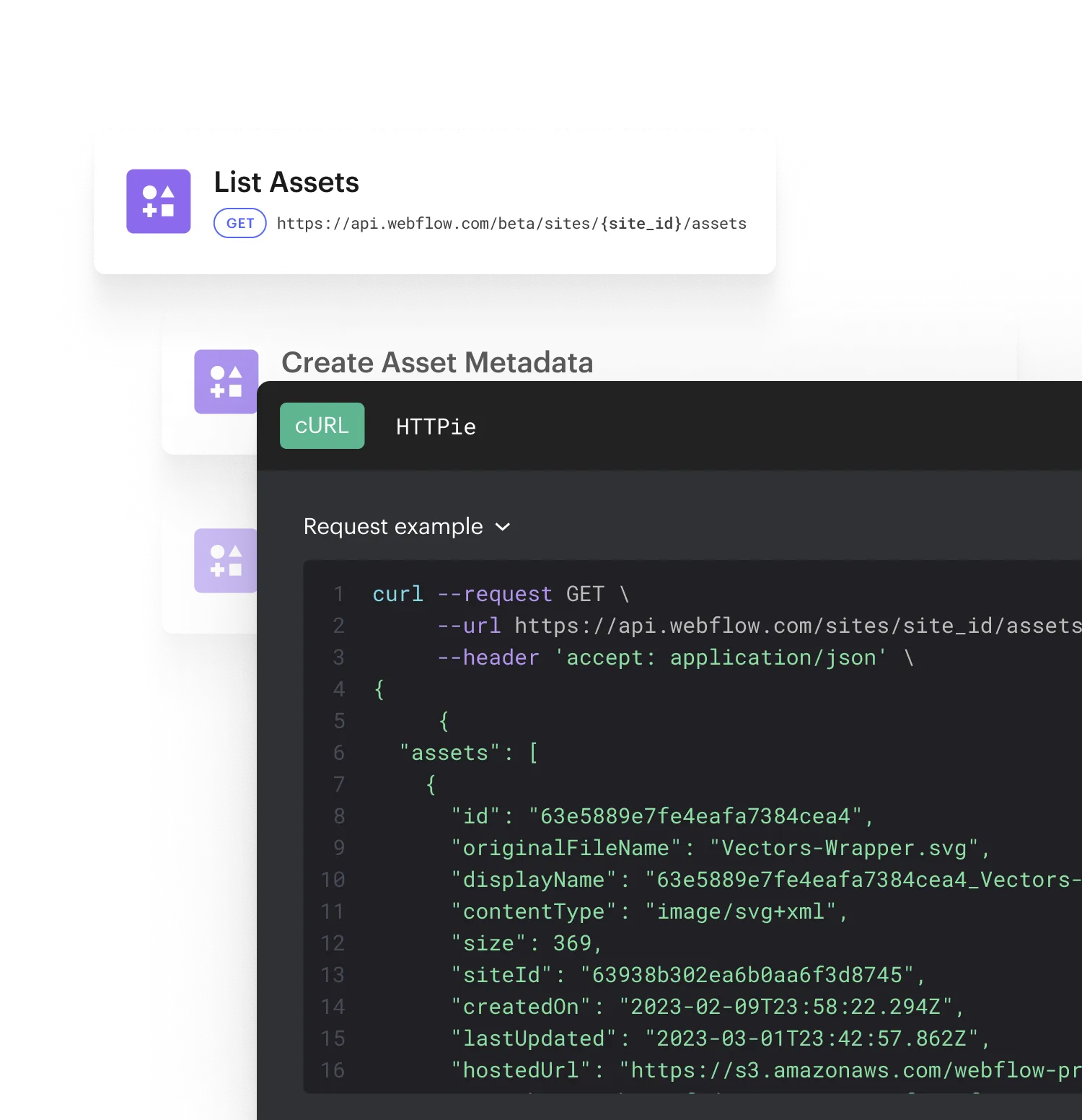
Assets API
Integrate site assets and files directly with Webflow’s Asset manager.
Explore docsThis is some text inside of a div block.
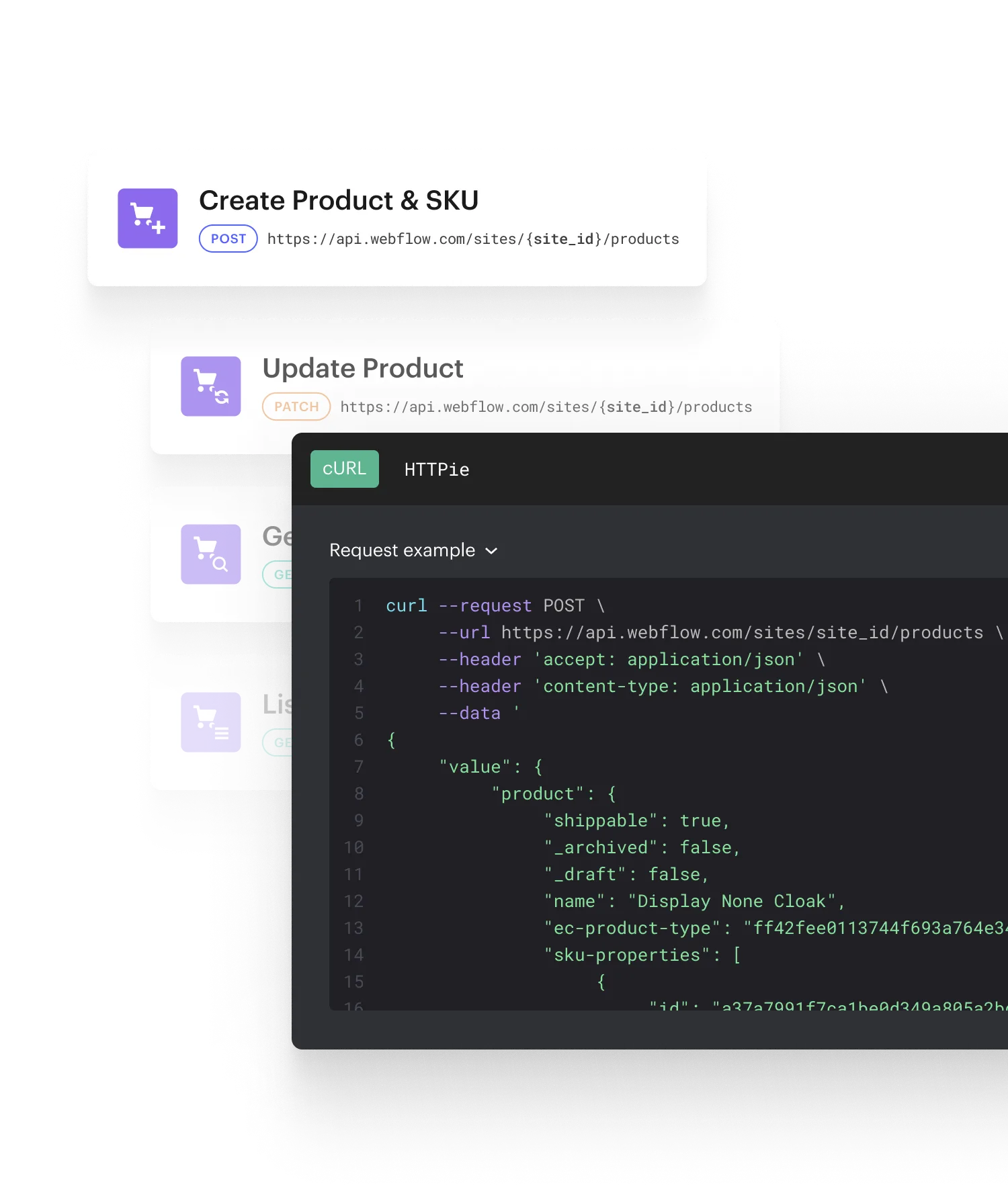
Ecommerce API
Manage ecommerce data such as products, SKUs, inventory, and order information.
Explore docsThis is some text inside of a div block.
See what others are building
Explore Apps for everything from AI content creation to seamless CRM integrations.

“Webflow’s API allowed our team to build a powerful product that is used by thousands of sites across the Webflow community.”



Submit your App
Once your App is approved, we’ll add it to the Marketplace for the Webflow community to discover.
Sign up for early access to new Developer products.


















