Publishing your Designer Extension
Once you’ve built and tested your Designer Extension, the next step is to get it in the hands of your eagerly awaiting users! This guide will walk you through the process of uploading, bundling, and publishing your extension.
Build Your Extension
Before you can publish your extension, you need to build it with the Webflow CLI. This process compiles your code into a format that can be executed by the browser.
If you’ve built your project using the webflow extension init command, you can build your code using npm:
Otherwise, navigate to your project folder and use the following CLI command:
These commands will create a file named bundle.zip, which contains the built version of your extension.
Working with Frameworks
For frameworks that generate browser-ready file structures (i.e. Next.js), build using the framework first. Then, process the output using webflow extension bundle. Consider adding this as a script in your package.json file.
Uploading and Publishing Your Extension
With your extension bundled, you’re now ready to upload it. Here’s how:
- Go to your Workspace settings. Click on the Integrations tab.
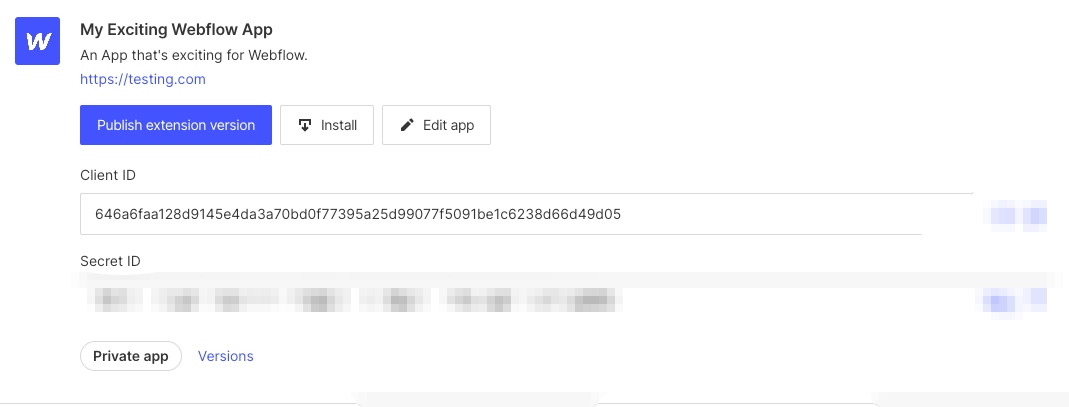
- Scroll down to the “App development” section.
- Locate your app and click on the “publish extension version” option. Note: the extension size limit is 5MB.
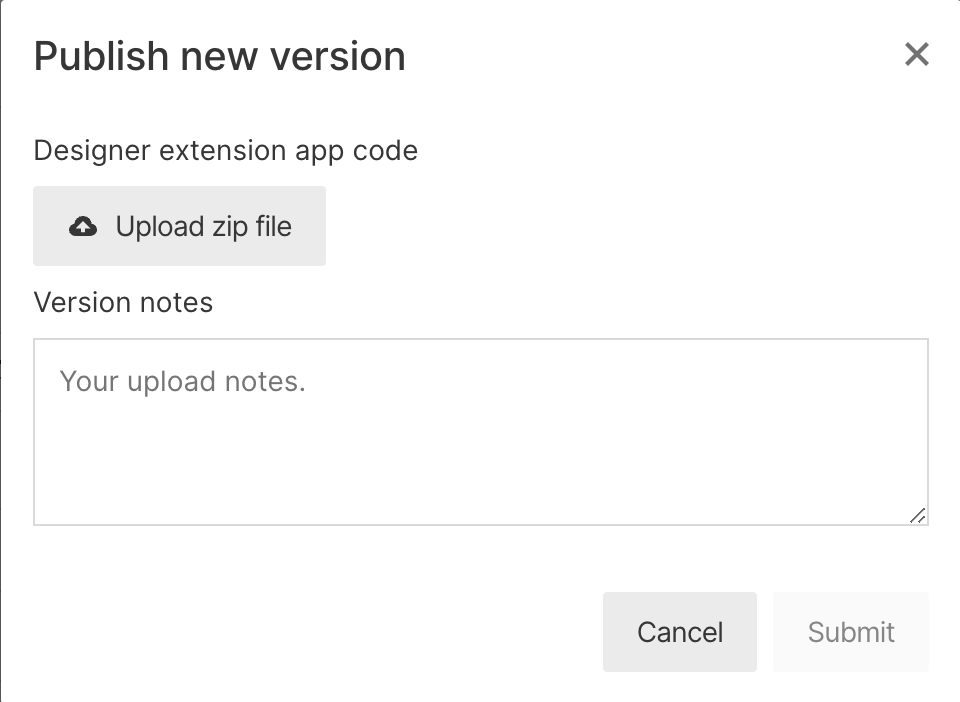
- In the file dialog that appears, select the
bundle.zipfile that you created in the previous step.
Note: To upload a Designer Extension bundle, please ensure the following:
- You must be a workspace admin
- Two-Factor Authentication (2FA) must be enabled on your account.
Bundle uploads are automatically disabled if these conditions aren’t met. If you’re experiencing issues with uploads, please verify that your account meets these requirements
After uploading the file, you should see a success message indicating that your extension has been uploaded.


Submitting your Extension to the Marketplace
Heads up! The Workspace where you registered your app determines its “Author” and its icon in the Marketplace. For example, see https://webflow.com/@webflow-developers. Only Workspace Admins can modify these settings.
To share your extension on the Marketplace first, review our Marketplace Guidelines
Once your extension is uploaded, Webflow will review it before it becomes publicly available. This process can take a few days, and you’ll receive an email notification once your extension is live.
You can then share your app with others by directing them to its page in the Webflow Marketplace. Users can add your extension to their projects directly from this page.
Congratulations 🎉, you’ve now published a Webflow App with a Designer Extension! We can’t wait to see what you’ll create.