Typography
The typography system provides consistent text styling with variables to control size, spacing, and hierarchy.
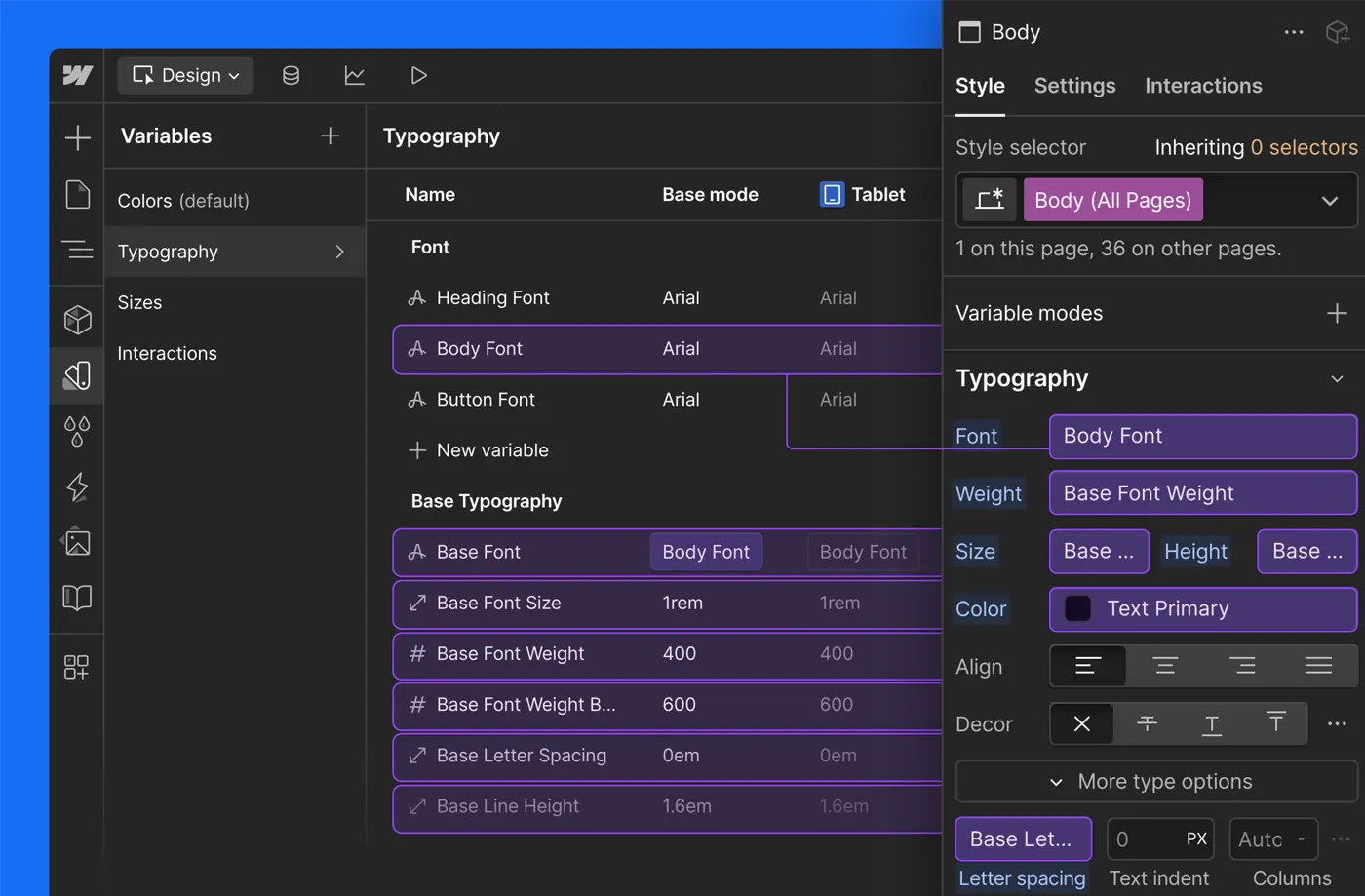
The base typography variables define the fundamental text properties used throughout the project. These variables are inherited by the default Paragraph, Text elements, and Body tag.
Note
In the Webflow Variables panel, these variables appear exactly as shown in the Properties column above. In the Styles panel, purple color indicates that the property is linked to a variable.
Font Family
A font family is applied to text elements through the variable. To update the font, make changes in the Variables panel.
Headings
Heading tags and classes use the same variables, making it easy to keep styles consistent and manage them in the variables panel.
Here’s an example of how variables are applied to the heading_h1 and All H1 Heading tag:

Each heading level has its own responsive variables for different breakpoints, following the same pattern.
Subheading
For consistency across the site, Flowkit uses the subheading class to accompany headings.
It works with any text element and automatically inherits its color, applying a transparent tint.
Paragraph
Similar to headings, All Paragraphs selector, text class, and its size variations properties are controlled through related text variables.
Available text sizes:
- All Paragraphs
- text (default)
- text is-small
- text is-large
- text is-xlarge
- text is-xxlarge
Default Spacing
Headings and paragraphs have default bottom spacing applied via variables.
For example, the heading_h1 and All H1 Heading use the variable H1 Margin Bottom
The same pattern applies to paragraphs using Base Margin Bottom.
To override this spacing, use a margin utility class such as:
margin-bottom_none
See the full list of margin utilities here.
Utility classes
Also check how to use utility classes to override the default behavior of typography classes:
Best Practices
- Use variables for consistency — Modify variables when possible instead of creating custom styles.
- Choose appropriate sizes — Use text is-small for small text, text is-large / is-xlarge / is-xxlarge for emphasis.
- Maintain readability — Ensure text remains readable at all screen sizes.
- Preserve hierarchy — Maintain clear distinction between headings and paragraph text.
- Semantic order — Keep the hierarchy in tag usage (e.g.,
h1>h2>h3>p). - One H1 tag per page — Only one
h1tag per page. If you need multiple visually styled H1s, apply the heading_h1 class instead.