Recording Variations
wf.onVariationRecorded()
Registers a callback function that executes whenever a variation runs successfully on your page. This is useful for integrating Webflow Optimize’s experiment data with external analytics services.
Before using this method, make sure you’ve created and published at least one variation in Webflow.
Syntax
Parameters
function(result): function - A callback function that receives aresultobject containing information about the variation.The callback function will only trigger for variations that run after it has been registered on the page.
Example implementation
Returns
A success callback which includes the results of the successful variation.
Object properties
Example
FAQs
When should you call onVariationRecorded()?
When should you call onVariationRecorded()?
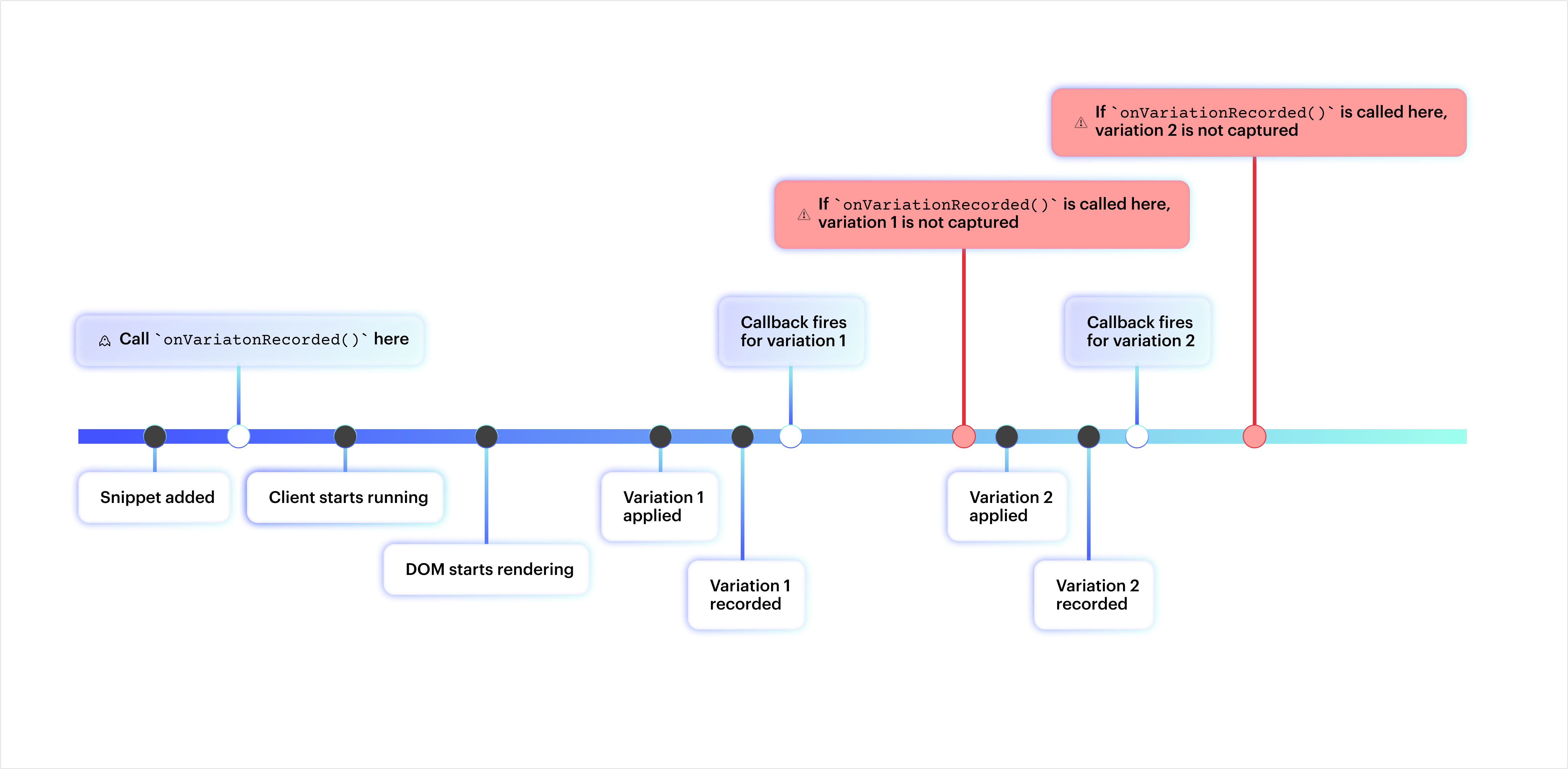
To make sure your callback fires, call onVariationRecorded() as early as possible to guarantee it’s registered before Webflow returns any recorded variations. Preferably, before the DOM starts rendering. This prevents the callback from missing any variations. To illustrate:

We recommend adding the API call in before the closing </head> tag of your site or page using Webflow’s Custom Code feature. Or, if using a tool like Google Tag Manager, add the API call when configuring the tag.
When is a variation considered recorded?
A variation is considered recorded when the page loads and the variation has been displayed to the user. You can review the full logic that leads up to a recorded variation in this help article. A simplified version of the logic is as follows:
- A variation is selected by Webflow Optimize
- That variation is applied to the page
- Events, like the selected variation and integrated analytics, are sent asynchronously
- Webflow Optimize records the variation
How often do callbacks fire?
Each time a variation is recorded, the callback fires. You may have multiple variations on a page, so the callback will fire once for each variation.