Getting Started
Create your first App and send authorized requests to the Webflow API
Now that we've gotten a good handle on what Apps can do, let's try creating one ourselves.
In this guide, we'll:
- Register an App with Webflow to get a client ID and secret
- Create a server and run a starter Node.js App
- Authenticate our App via OAuth 2.0
Before you start
In this guide, we will be creating a server-side Node.js app. To follow along, make sure you have Node installed on your computer, as well as the latest version of npm.
Step 1: Create an App
- Select the workspace where you'd like to develop your App
- Navigate to the Workspace's Settings page
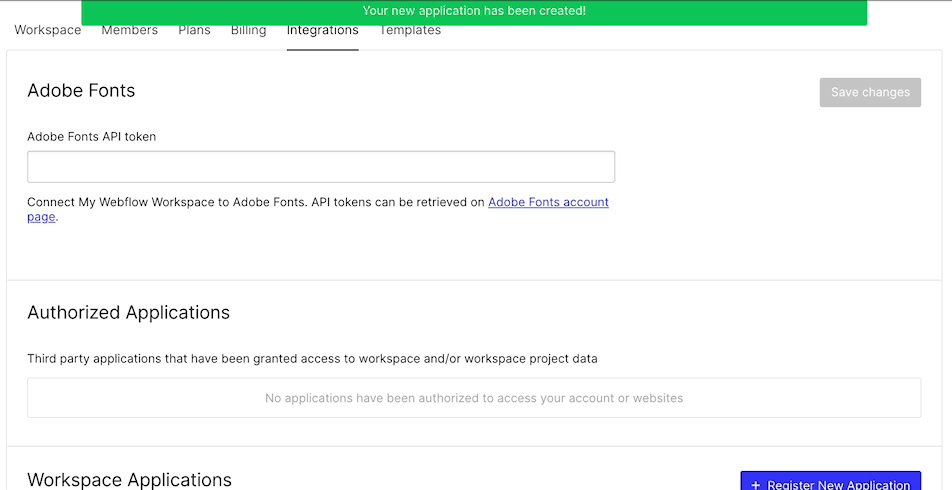
- Once you're in Settings, navigate to the Integrations Pane and scroll to Workspace Applications
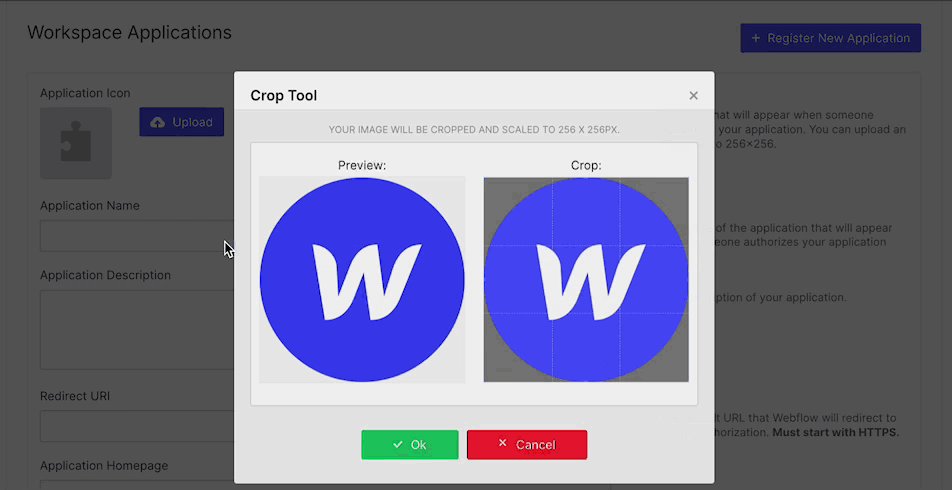
- Click the "Register New Application" button
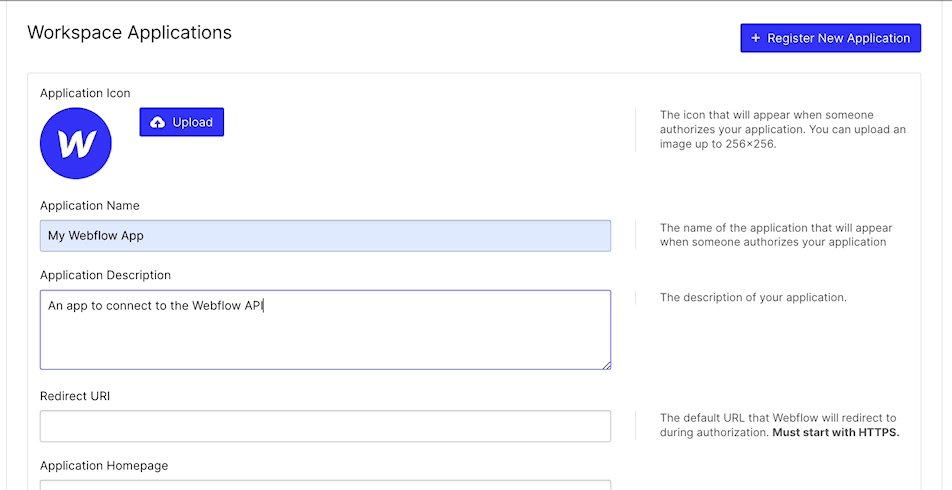
- Give your App a name, description, and a memorable icon. This info will be displayed to the user on the grant screen.
- Add your Homepage URL and Redirect URI. In this example we're redirecting to localhost on port 3000, but will change this later. ☝️
- Click the "Create" button.

Step 2: Get your client ID and secret
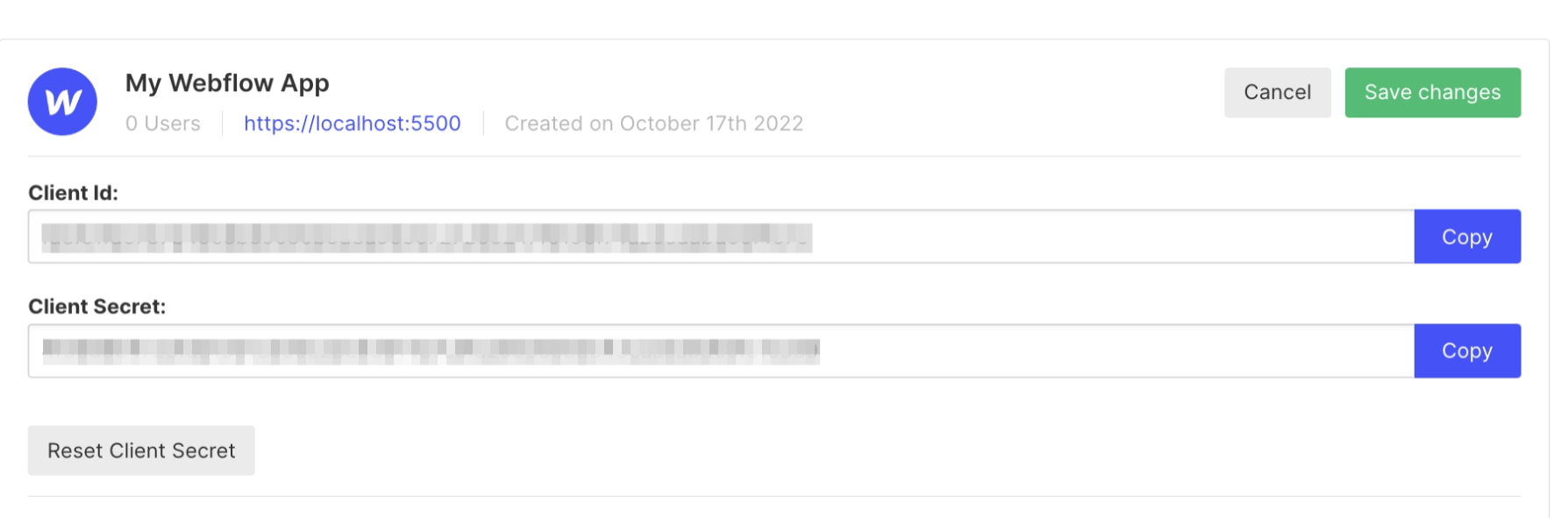
Now that you've created an app, you've been granted a Client ID, the unique identifier of your App, and a Client secret, which is the key that you will use to authorize with Webflow.
To view your Client ID and secret, find your app in the Workspace Applications section in the Integrations pane. Click the "View details" button to review and edit key details about your app.

Always keep your client secret secure, and never reveal it publicly. If you think your client secret has been compromised, navigate to your App's details and click the "Reset Client Secret" button to generate a new secret.
Step 3: Setup your local development environment
Before we start working with our app, we'll want to configure our development environment so that we can connect with Webflow.
Webflow requires apps redirect to a publicly-available HTTPS URI, which can be tricky when testing locally. In this guide, we'll be using ngrok, a service that grants you a unique, publicly accessible url that proxies all requests to your locally running webserver.
- Sign up for a free ngrok account
- Install ngrok via Homebrew by typing the following code in your terminal
$ brew install ngrok - Authenticate ngrok with your auth token by typing the following code in your terminal
$ ngrok config add-authtoken <token> - Start a tunnel to the port of your choosing by typing the following code in your terminal
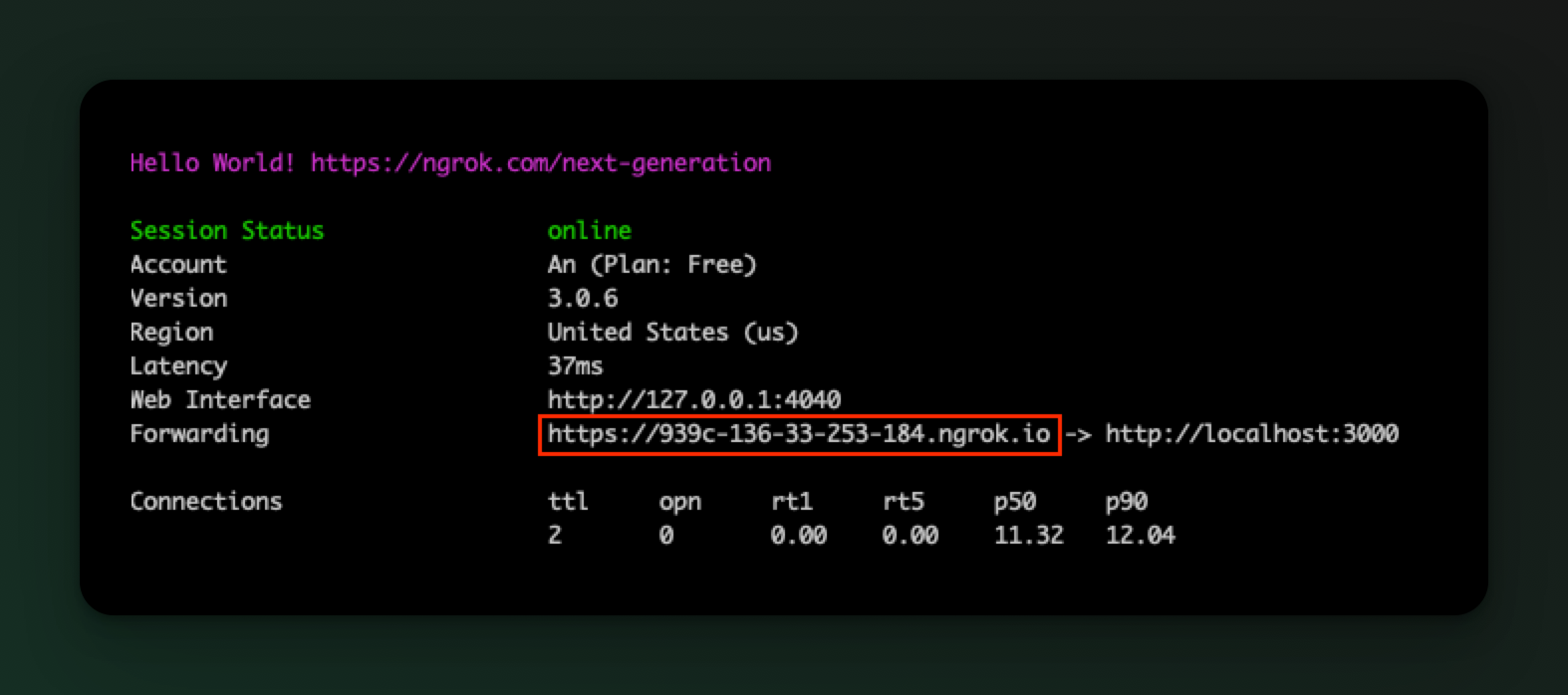
$ ngrok http 3000 - Copy the forwarding URI from the session detail window.
- Change the Application Homepage and Redirect URIs in your App. To view your Client ID and secret, find your app in the Workspace Applications section in the Integrations pane. Click the "View details" button to make changes. Set the ngrok forwarding URL as the app's homepage, and the forwarding url with
/authadded to the end as the redirect URL. For example:https://939c-136-33-253-184.ngrok.io/auth

Step 4: Launch a starter App
To help you get started faster, we've created a Node.js App that will handle authorization and allow you to make your first request to the Webflow API.
- Clone the starter app repository and install dependencies
# Note: If on Windows, run
# git clone -c core.symlinks=true https://github.com/Webflow-Examples/oauth-hello-world
# instead to ensure correct symlink behavior
git clone https://github.com/Webflow-Examples/oauth-hello-world
cd oauth-hello-world/node
# Install dependencies
npm install
- Customize the .env file with your own Client ID and Secret, as well as the forwarding address from ngrok and the port of your choice.
# You can get your client credentials from your workspace dashboard
CLIENT_ID=XXXXX
SECRET=XXXXX
# If testing with Ngrok, get the forwarding url from the session detail window.
SERVER_HOST=https://XXXX.ngrok.io
PORT=3000
- Start your app
# Run the app
npm run dev
Step 5: Install your starter App on a workspace
Now that your App is running, let's install it to a Webflow Workspace, and make our first call to the API. App will direct a user Once selected, Webflow will redirect the user back to the App where we can make our first request to the sites API.
- Open your browser, and navigate to your ngrok forwarding link.
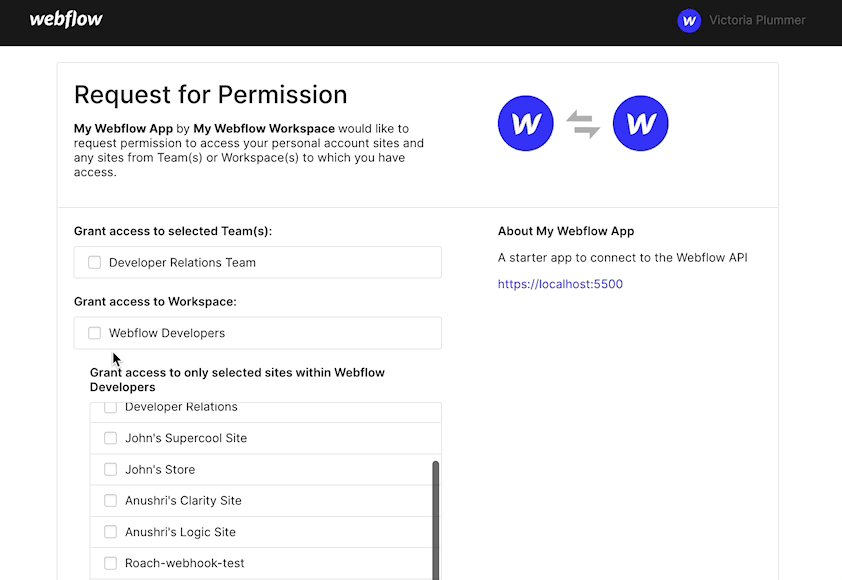
- Click the "Authorize with Webflow" button. This will take you to Webflow's authorization screen for the app you've just registered.
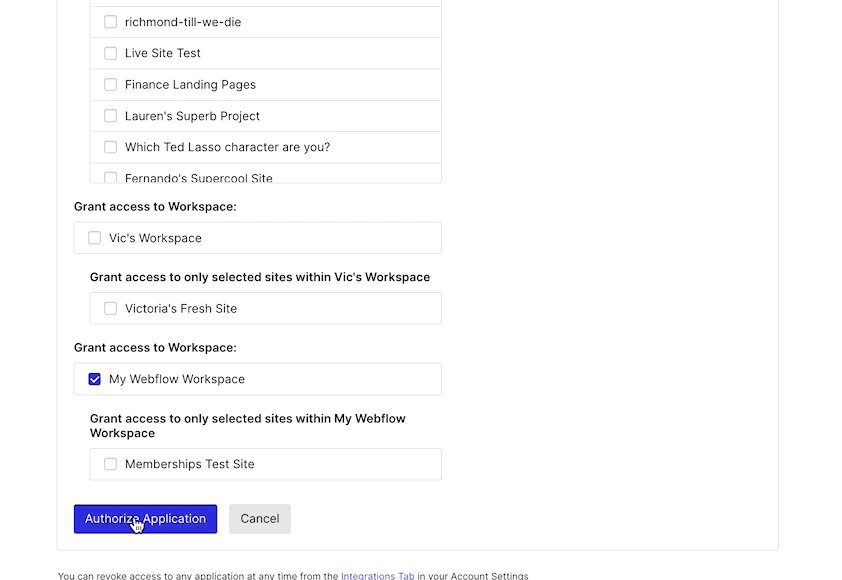
- Choose the Workspaces and/or Sites the app should be allowed to access, and click "Authorize Application." Webflow should direct you back to the App's home screen.

🎉 You did it!
You app is now set up to get authorization from users, authenticate via OAuth 2.0, and make requests to the API. Onwards and upwards!
Updated 5 months ago