OAuth 2.0
Accessing the API on behalf of a verified user
We use OAuth 2.0 to integrate 3rd party applications with Webflow. OAuth is an industry-standard protocol for authorization, which allows third-party applications to make authenticated requests to services like Webflow on behalf of an authorized user.
To put it plainly, OAuth enables Webflow users to give third-party services access to their data, without sharing sensitive credentials like passwords or API keys.
Webflow requires OAuth support for all Apps listed on the Marketplace.
Webflow supports the authorization code grant flow, which upon successful completion, grants an access_token. Access tokens allow apps to make requests to Webflow's APIs, on behalf of an authorized user.
In this guide, we'll walk through the steps needed to retrieve an access_token, and cover some common errors and troubleshooting tips:
- Register an app to secure a
client_idandclient_secret - Request user authorization and retrieve an
authorization_code - Request an
access_tokento make authenticated requests to the API - Revoke authorization
App Registration
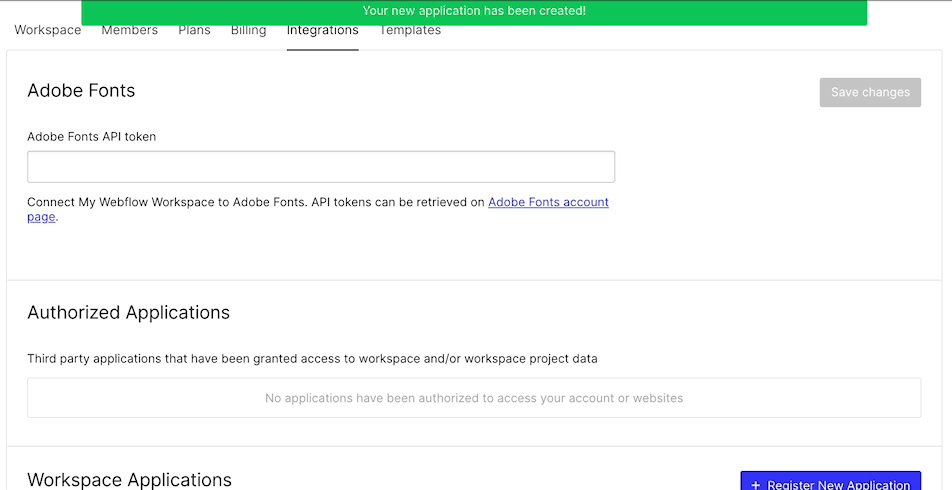
To register an application to your Workspace, navigate to your selected Workspace in your dashboard. Then, access your Workspace settings by clicking the gear icon to the right of your Workspace name. In your workspace settings, navigate to the integrations pane and click the "Register New Application" button.

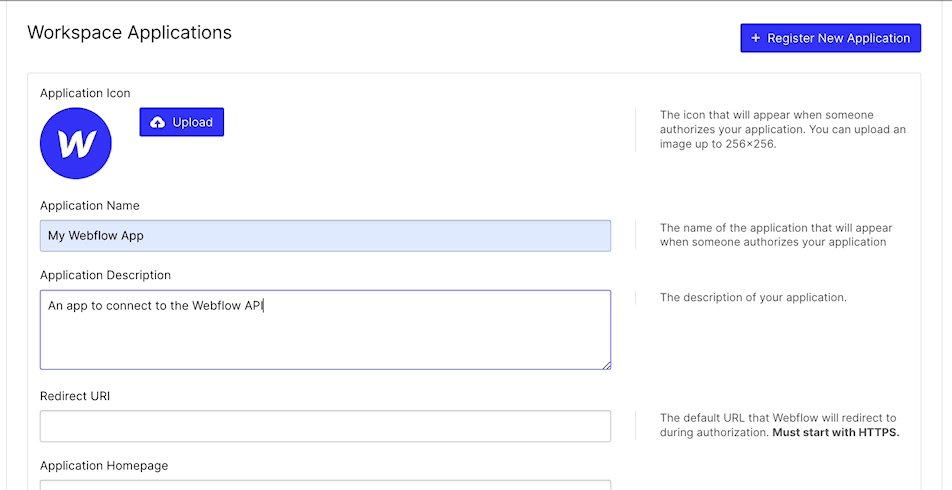
The following information is required for registration:
| Fields | Description |
|---|---|
| Application Name | The name of the application that will appear when someone authorizes your application. |
| Application Description | A short description that will appear to users on the authorization request page. |
| Redirect URL | The URL we redirect users to after they approve / deny the authorization request. URL must begin with https and served with SSL. |
| Application Homepage | A link to the homepage of your application. |
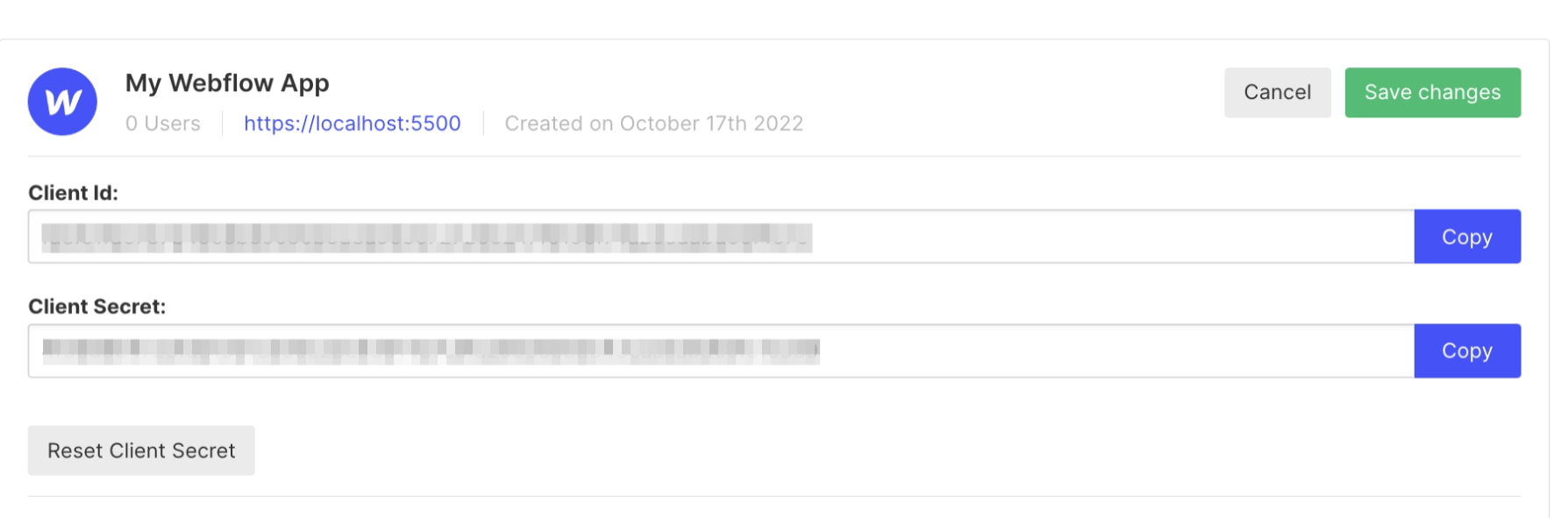
After successful registration, you should see your App details in the Workspace Applications section of your integrations tab, including the client_id and client_secret tokens for your application. You will need these in order to request an authorization_code and access_token for users of your application.

User Authorization
Request
In order for a user to authorize your app, you'll need to direct the user to Webflow's authorization URL using the parameters below. When the user authorizes your app, they will be redirected back to the redirect URL provided during App registration.
Request Endpoint
GET https://webflow.com/oauth/authorize
Note the domain for this endpoint uses
webflow.comwhile all other requests are made toapi.webflow.com.
Request Parameters
| Parameter | Description |
|---|---|
client_id | Unique ID for your application. Can be found in the dashboard |
response_type | This value should always should be code |
redirect_urioptional | The URI to redirect the user once they've granted authorization. This must match what's used in your App settings. |
stateoptional | A token value provided by your application for CSRF protection. Check out this article to learn about state parameters. |
With all parameters included, your request should look like this, though substituted with your own client_id and optional state parameters:
https://webflow.com/oauth/authorize?client_id=8151ef1a5613fe2340e623...0d5ca16b&response_type=code
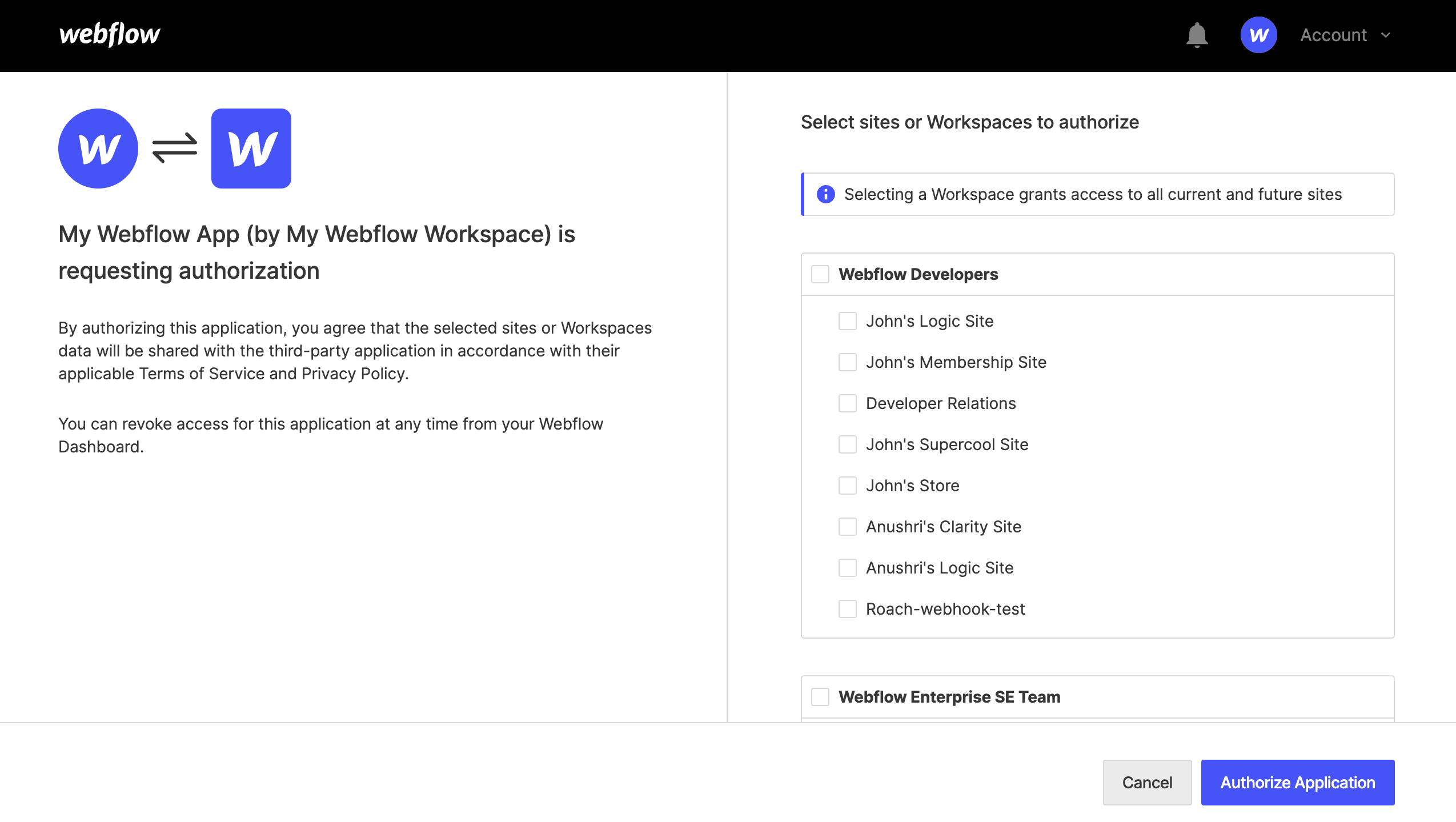
This URL will direct the user to an authorization screen, where they can grant permissions to select sites and workspaces for your app.

Response
Once the user authorizes your app, Webflow will send the user to the redirect URI provided during app setup with additional parameters as a response. You can change the redirect URI at anytime in the dashboard.
Response Parameters
| Parameter | Description |
|---|---|
code | Authorization code that will be used to retrieve an access_token for the user. This code can only be used once. |
stateoptional | Same as the original value if provided. |
If we were using my-app.com/auth as the redirect URI, the response would look like the below example, though substituted with a unique code and optional state parameters.
https://myapp.com/auth?code=a3bddff3d52998...b49acf21c5e2500&state=xyzABC123
If you choose to pass a state parameter, your app should compare the state parameter it receives from the redirect URI with the state parameter it originally provided to the authorization URI. If there is a mismatch, your app should reject the request and stop the authentication flow.
Error Response Parameters
If the user does not accept your request or if an error has occurred, the response query string contains the following parameters:
| Parameter | Description |
|---|---|
stateoptional | Same as the original value if provided. |
error | An error code specifying which error occurred. |
error_description | Human readable description of the error that occurred. |
Access Token
Request
Now that we have an authorization_code we can use it to request an access_token, which we'll use to make authenticated requests to the API.
The access_token request should be made as soon as possible after authorization as an unconfirmed authorization_code is only valid for 15 minutes.
Request Endpoint
POST https://api.webflow.com/oauth/access_token
Request Parameters
| Parameter | Description |
|---|---|
client_id | Unique ID for your application. Can be found in the dashboard |
client_secret | Private value unique to your application. Can be found in the dashboard |
code | Authorization code used to retrieve an access_token for the user. Can only be used once. |
grant_type | Should always be authorization_code |
redirect_URIoptional | This URI must match the URI in your App details. |
Response
Response Parameters
| Parameter | Description |
|---|---|
token_type | Will always be "bearer" |
access_token | Token to use when making API requests on behalf of a user |
Error Response
| Parameter | Description |
|---|---|
error | An error code specifying which error occurred. |
error_description | Human readable description of the error that occurred. |
Revoke Authorization
You may want to allow users to revoke authorization within your app. In that case, you would send a request to the following endpoint.
Request Endpoint
POST https://api.webflow.com/oauth/revoke_authorization
Request Parameters
| Parameter | Description |
|---|---|
client_id | Unique ID for your application. Can be found in the dashboard |
client_secret | Private value unique to your application. Can be found in the dashboard |
access_token | Token received on a previous authorization flow |
Response Parameters
| Parameter | Description |
|---|---|
didRevoke | Boolean. True on successful revocation |
Error Response
| Parameter | Description |
|---|---|
error | An error code specifying which error occurred. |
error_response | Human readable description of the error that occurred. |
OAuth Errors
Authorization Errors
Errors are returned in the query-string to the redirect URL setup for your application
| Parameter | Description |
|---|---|
invalid_request | missing or invalid client_id |
unsupported_response_type | response type given was not code |
access_denied | User did not complete or allow authorization |
Access code errors
Errors are returned by the API for the POST /oauth/access_token endpoint
| Parameter | Description |
|---|---|
unsupported_grant_type | grant_type should always be specified as the string authorization_code |
invalid_client | No application found matching the provided credentials |
invalid_grant | Provided code was invalid |
Updated over 1 year ago
Get started with Apps, call the CMS API, or submit your App to the Marketplace