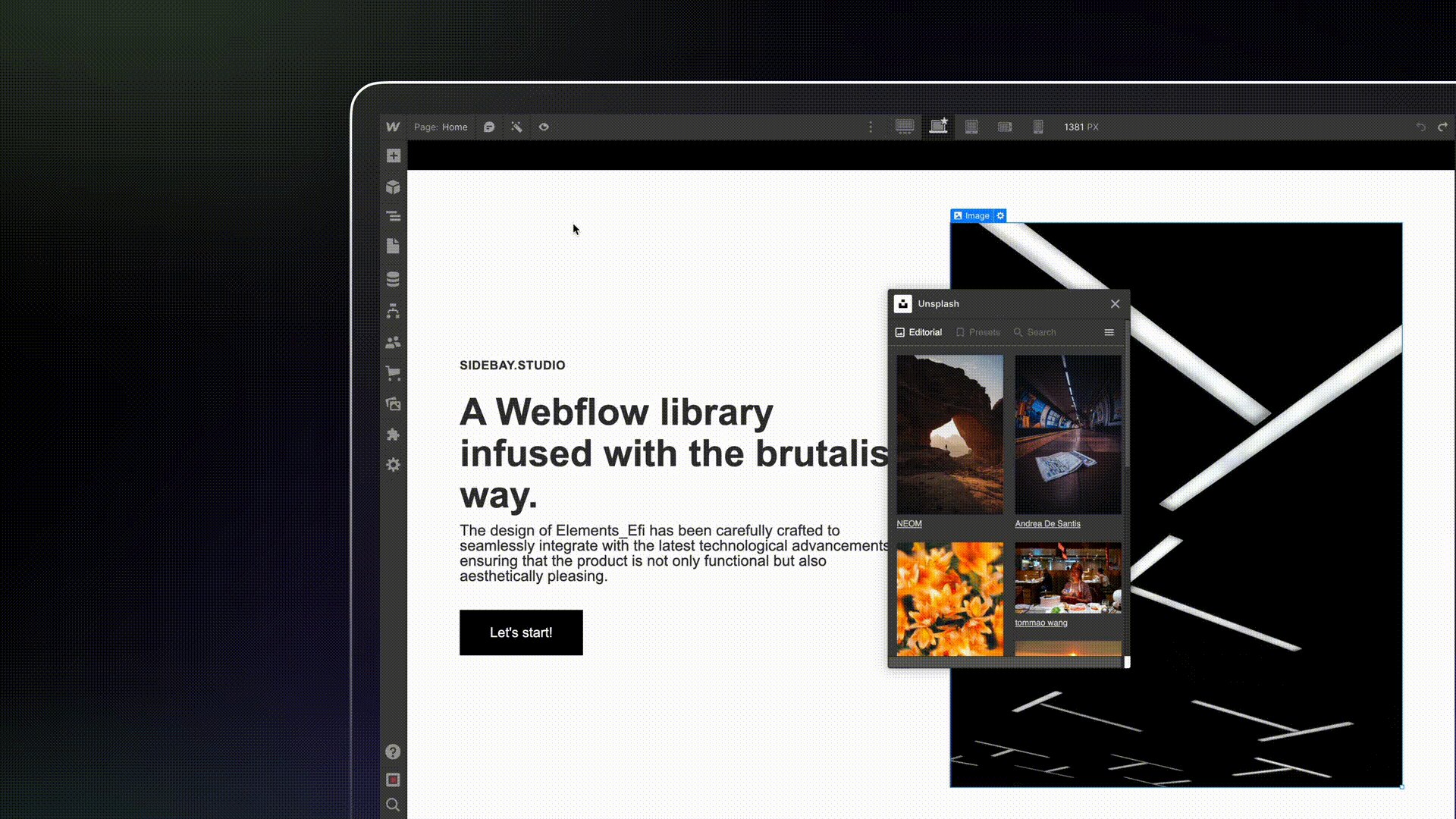
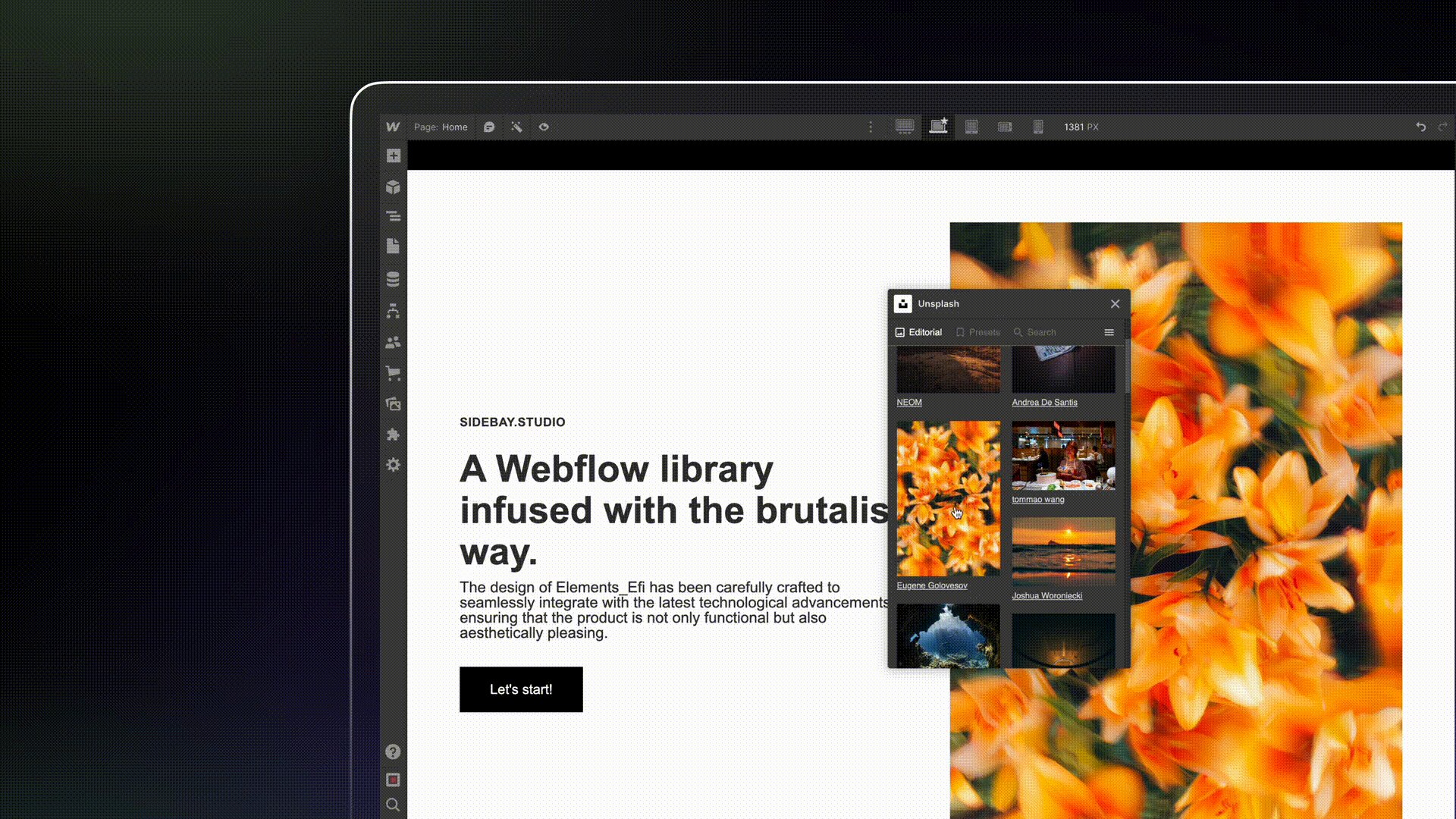
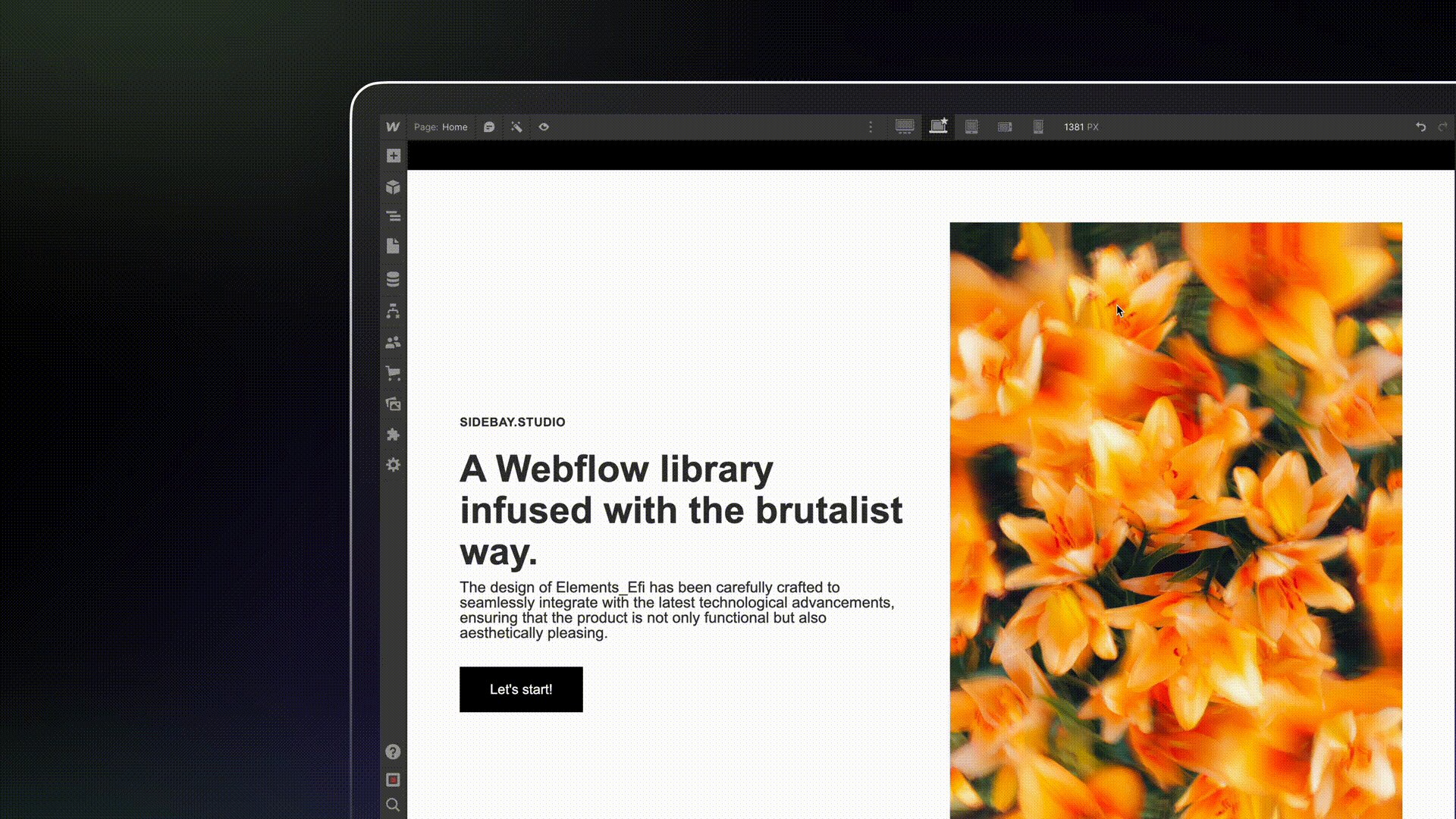
Designer Extensions

Designer Extensions run directly in Webflow’s interface where users actively design, create content, and optimize their websites - providing powerful ways to enhance and extend their workflow.
Using the Designer APIs, you can create a Webflow App that:
- Create and manage elements and components on the canvas
- Define and modify styles and variables
- Handle asset management
- Structure site architecture with pages and folders
What are Designer Extensions?
Designer Extensions are sophisticated single-page applications that run within the Webflow interface through a secure iframe. By leveraging Webflow’s client-side Designer APIs, these extensions can programmatically interact with designs and content in real-time. Advanced Designer Extensions can integrate with backend services and third-party APIs to create powerful workflow automation tools.
Designer APIs
The Designer APIs are the foundation of every Designer Extension, providing a robust TypeScript-based interface to programmatically control the Webflow interface. These APIs enable Apps to perform actions that would typically require manual user intervention - from element creation to style application and property modifications.
Successful Designer Extensions excel at simplifying complex tasks through automation. Instead of requiring users to manually configure multiple elements or write custom CSS, extensions can programmatically generate sophisticated components, maintain consistent styling, and implement advanced functionality while presenting an intuitive user interface.
The Webflow CLI
The Webflow CLI is your development companion for creating Designer Extensions. This powerful command-line tool streamlines the process of initializing, developing, and deploying extensions. It provides a comprehensive development environment with:
- Project scaffolding
- Local development server
- Build optimization
- Designer API integration
- Deployment tools
To begin development, install the Webflow CLI via npm. The CLI will help you bootstrap a starter project with all the necessary structure, files, and Designer API integrations needed to build your extension.