Create your first Designer Extension

In this tutorial, you’ll learn how to create and run a Designer Extension that updates text on elements within the Designer. This guide is intended for developers who want to build custom functionality directly into the Webflow design environment.
By the end of this tutorial, you will be able to:
- Install and configure the Webflow CLI
- Scaffold a new Designer Extension project
- Run your extension locally in the Webflow Designer
- Programmatically update elements on a page
- Use the Designer APIs to extend your extension’s capabilities
Prerequisites
Before you begin, make sure you have:
- Node.js 16.20 or later
- Access to a Webflow site for development and testing
- A registered Webflow App installed on your test site
If you haven’t set up an app yet, follow the creating an App guide.
Set up your development environment
Install the Webflow CLI
Webflow’s CLI lets you create, manage, and locally run Designer Extensions from the command line.
To install the CLI globally, run:
Create a Designer Extension project
Use the CLI to scaffold a new Designer Extension with the recommended structure and settings. You can also use templates for frameworks like React and TypeScript. After creating your project, you’ll need to navigate to the project directory and install the dependencies.
Replace my-extension-name with your desired project name:
Review the project structure
Your new project folder will look like this. For a detailed explanation of each file and folder, see App Structure and App Settings.
Run your Designer Extension locally
Before you can test your extension in Webflow, you’ll want to run it locally to enable live development and preview changes as you make them.
Start the development server
Navigate to your project directory and run the following command to start the development server:
This command serves your Designer Extension on port 1337 using the CLI’s webflow extension serve command and runs webpack in watch mode with npm run watch-webpack concurrently. This setup enables live updates as you develop.
While you can load your extension in a browser at http://localhost:1337, your app will only be able to interact with the Designer fully when loaded within the Webflow Designer.
Install your extension to your test site
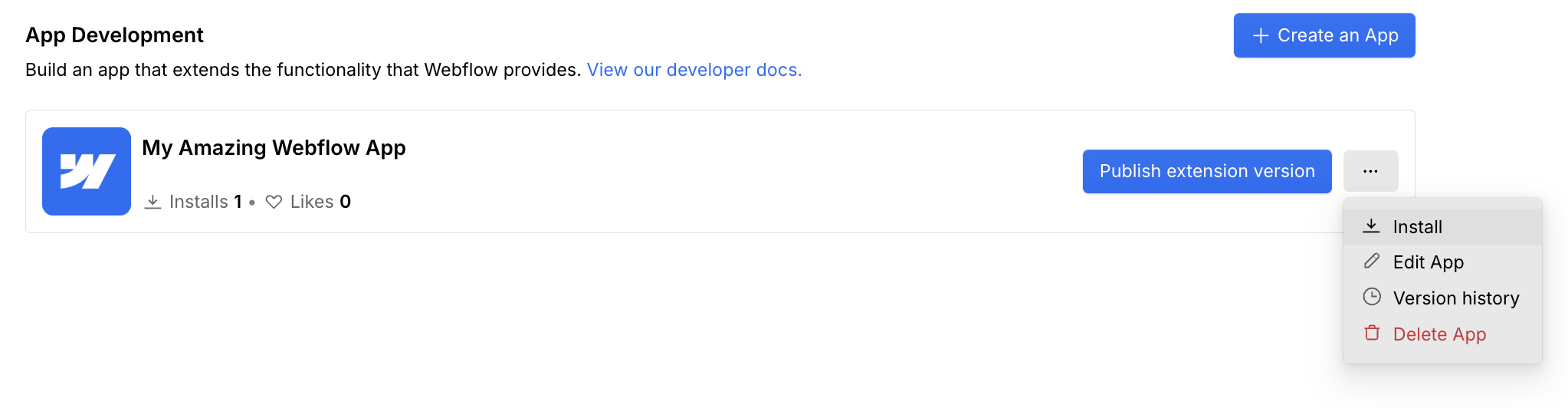
In your Workspace Settings, navigate to the “Apps & Integrations” > “Develop” section. Find your App and select the ”…” button. Click “Install” and follow the instructions to install your extension to your test site.

Open App the Webflow Designer
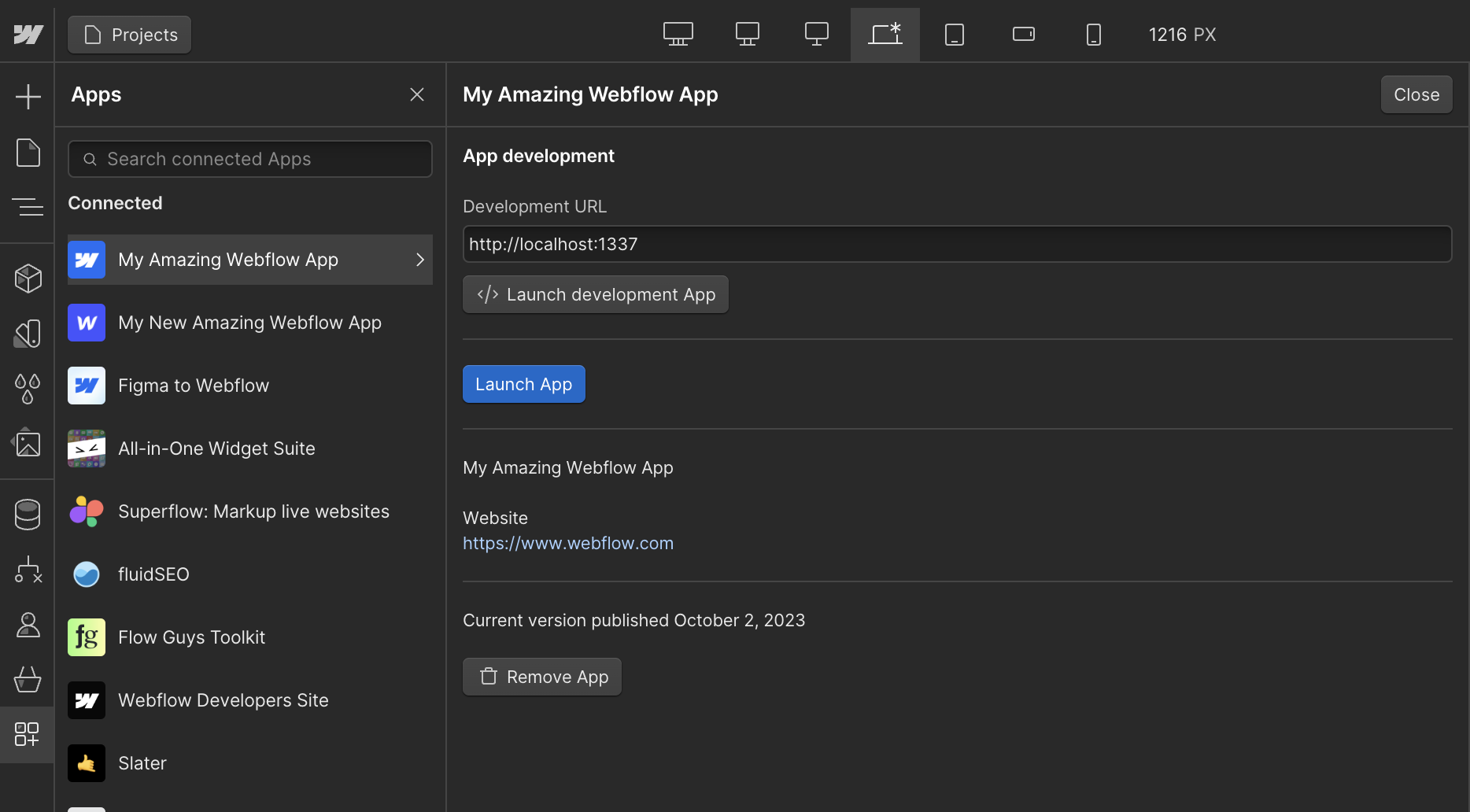
Open your test site in the Webflow Designer, and press the “E” key to open the app panel. Find your app and click “Launch development app” to see your extension running in the Webflow Designer.

If you don’t see your extension in the apps panel, you may need to refresh the page.
Modify elements with the Designer APIs
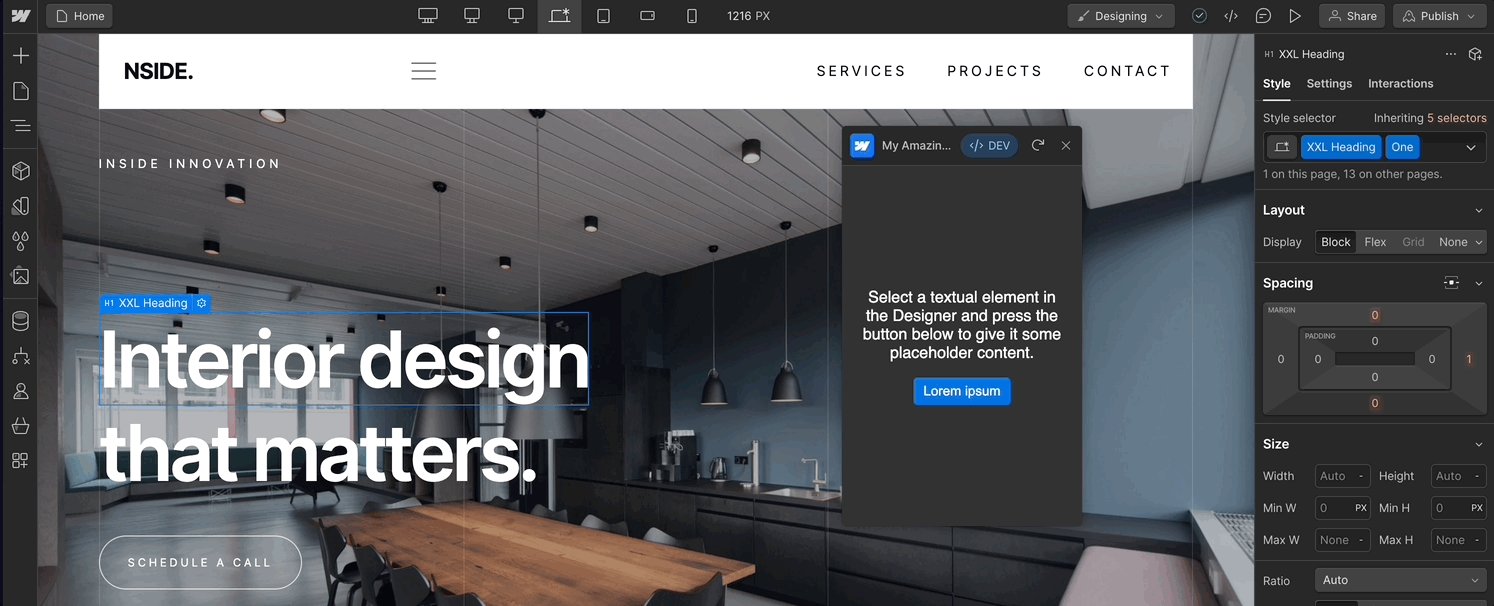
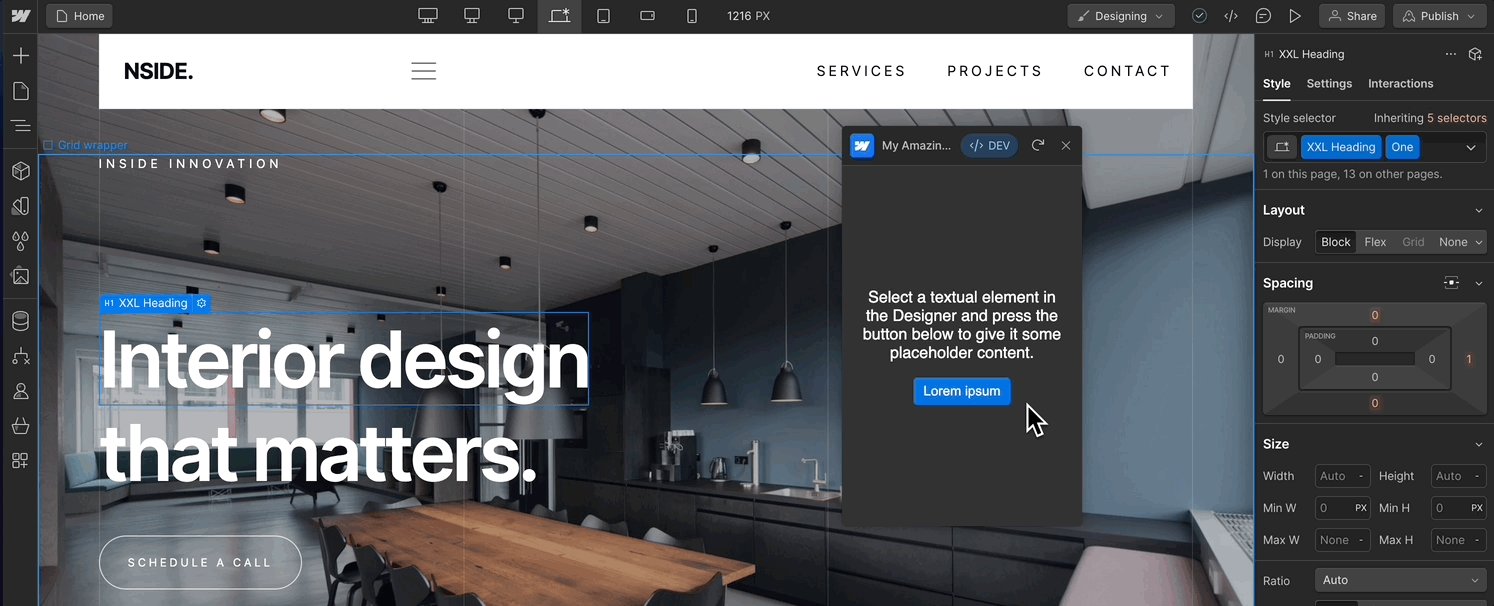
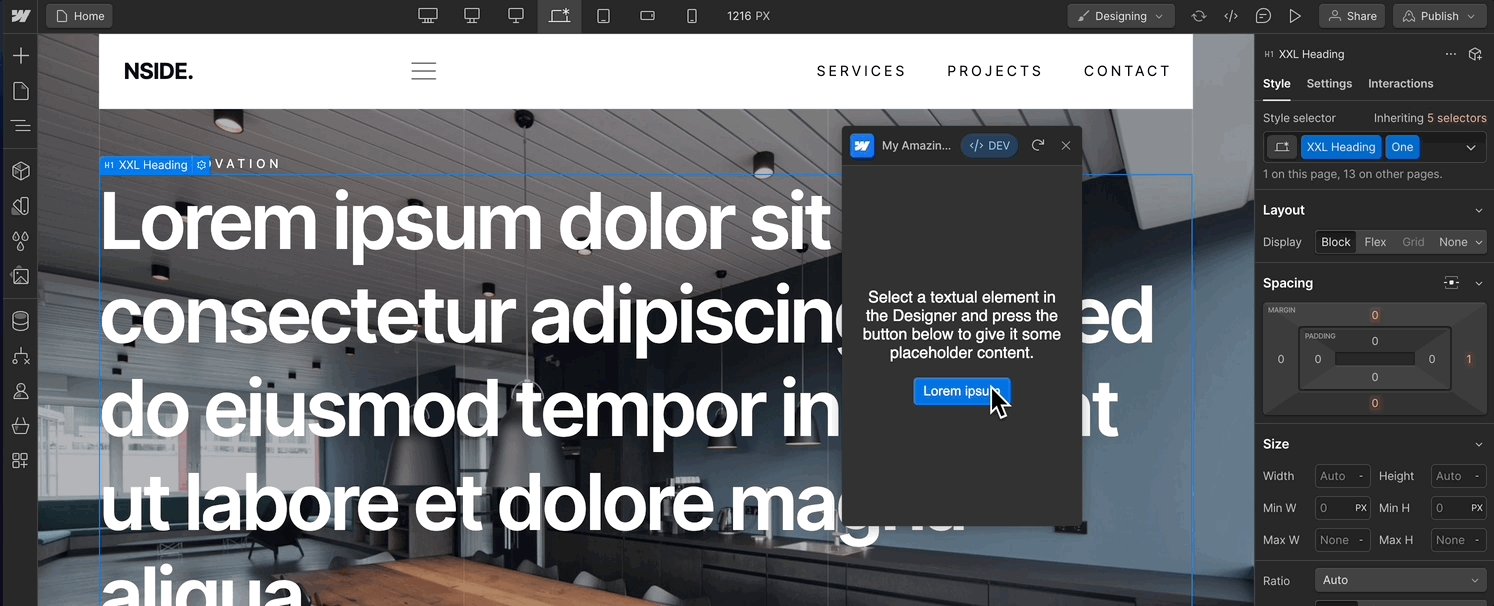
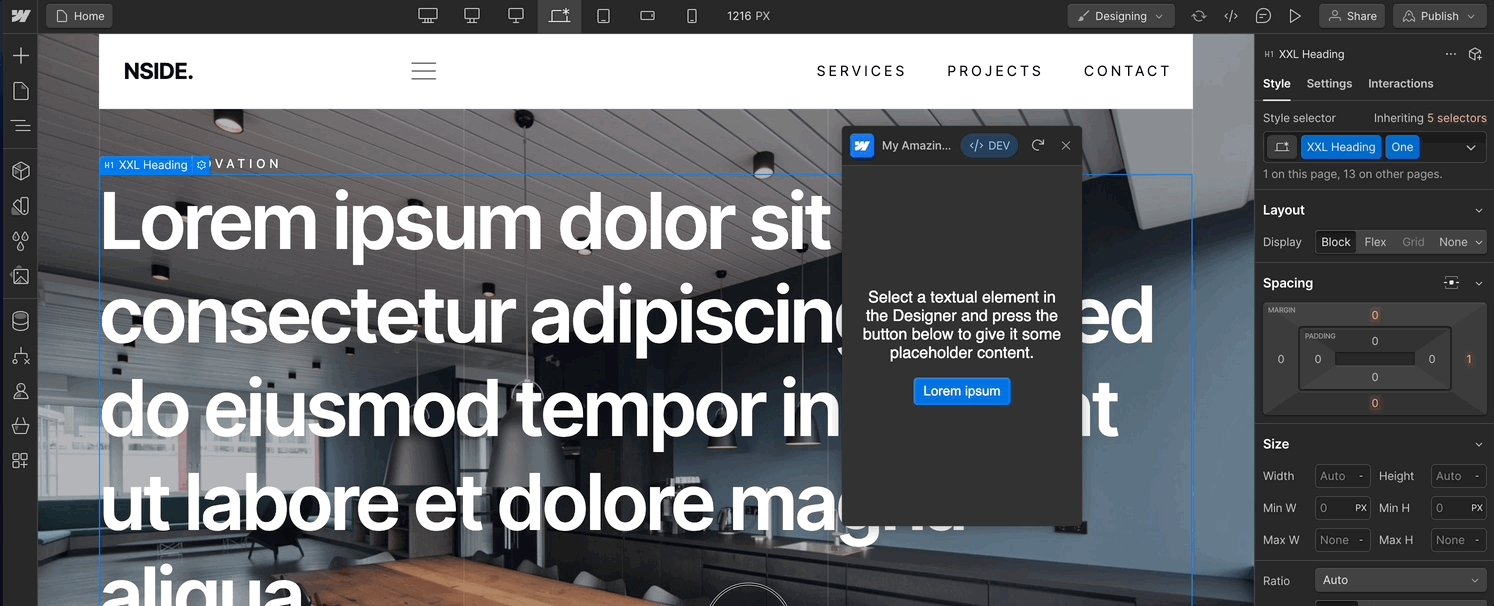
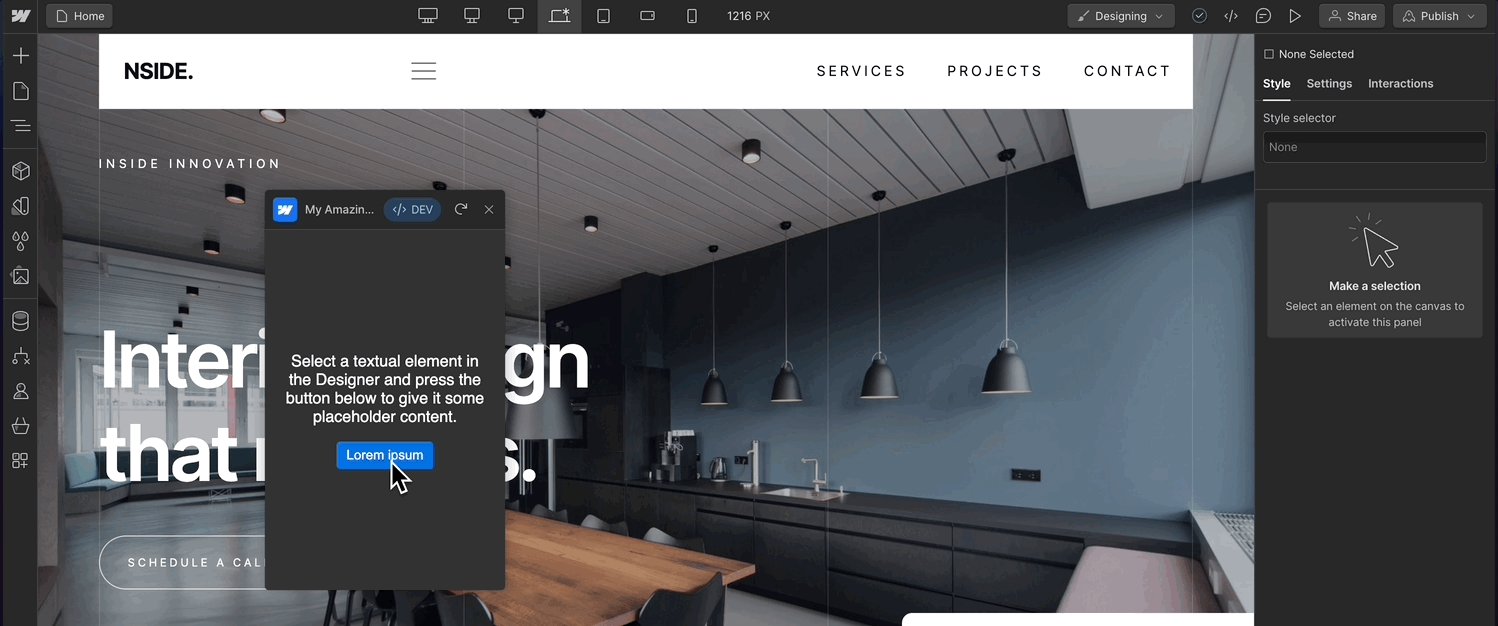
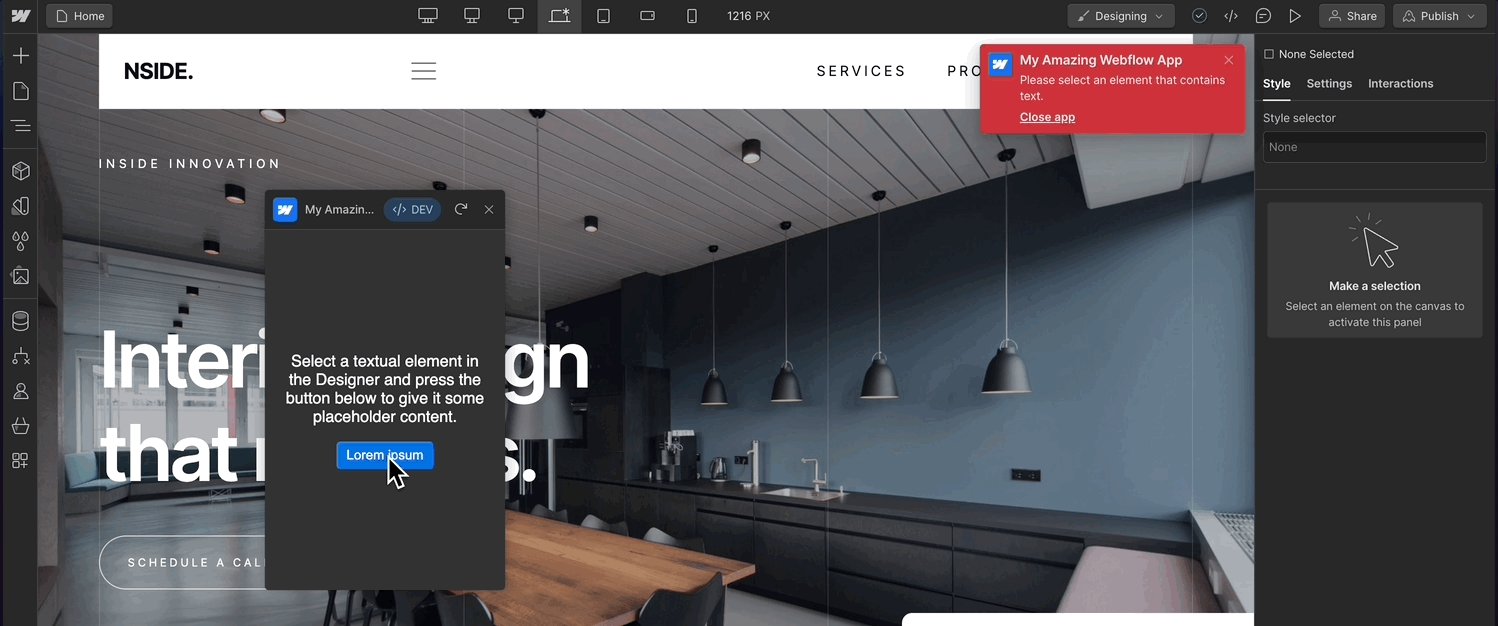
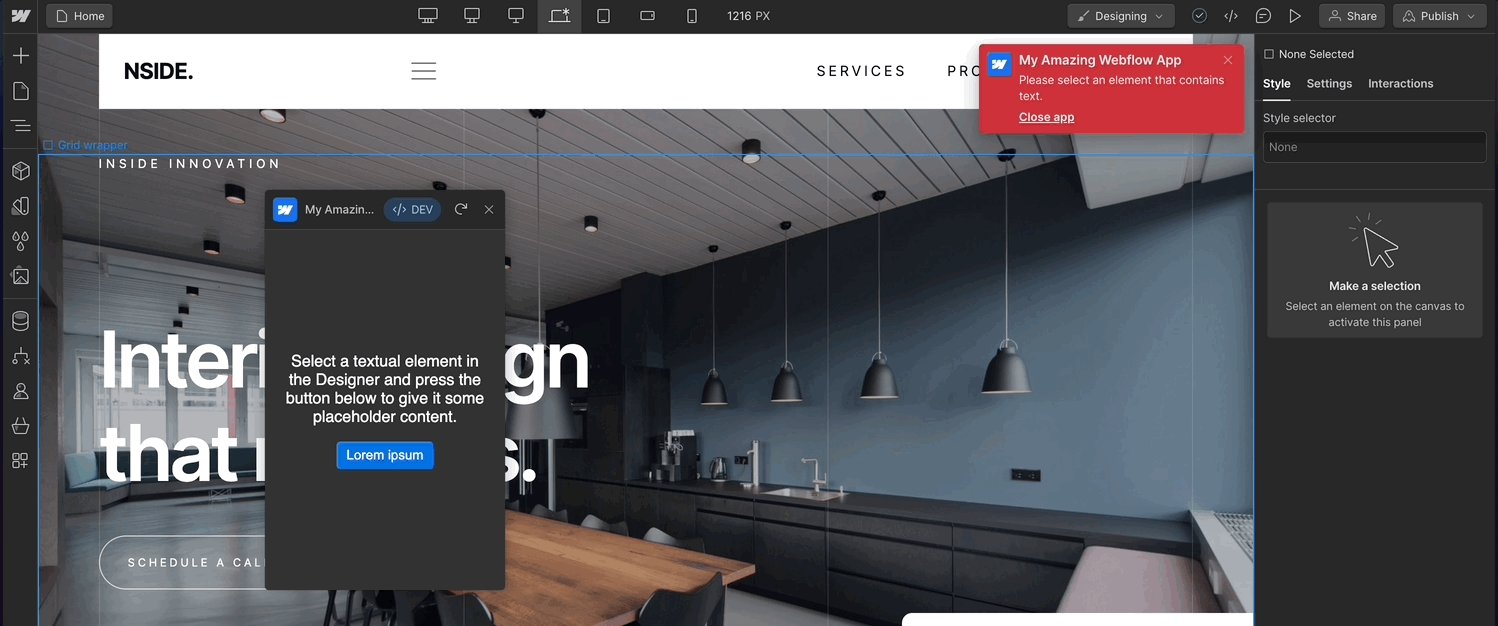
The starter project you created already includes a basic example of using the Designer APIs: when you select a text element in the Webflow Designer and click the “Lorem Ipsum” button in your extension, the selected element’s text is replaced with placeholder content.
However, if you select a non-text element, the extension will not be able to update the text content. Let’s improve this experience by adding user feedback for error cases.
Understand the starter functionality
Your extension’s UI includes a “Lorem Ipsum” button. When clicked, the extension:
- Gets the currently selected element in the Designer
- Replaces the text of the selected element with placeholder text
This code is found in src/index.ts.
Improve the user experience with notifications
Currently, if no element is selected or the selected element doesn’t support text, nothing happens. Let’s add a notification to guide the user in these cases. To do this, we’ll add an else clause to the if statement in index.ts and use the webflow.notify() method to notify a user that they should choose a supported element.
Update your code as follows:
Now, if the user clicks the button without selecting a valid text element, they’ll see a clear error notification in the Designer.
Test your extension
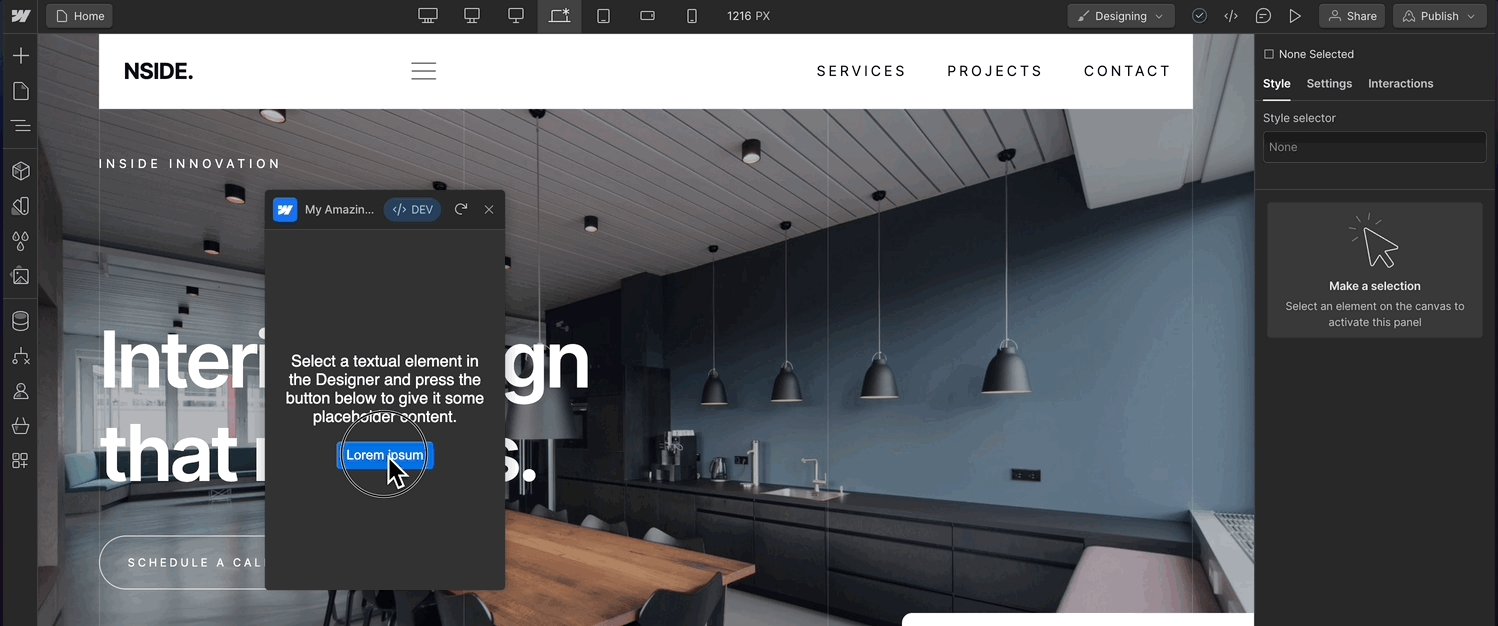
Refresh your extension by clicking the icon in the top right of your Designer Extension.
- Select a text element and click the button: the text should update.
- Select a non-text element (like an image) and click the button: you should see an error notification.
If both behaviors work as described, you’ve successfully improved your extension.

Next steps
Congratulations! You’ve built and run your first Designer Extension.
To continue your journey and unlock more advanced capabilities, explore the following resources:
-
Learn more about the Designer APIs
Dive deeper into what’s possible with the Designer API reference. -
Build and publish your extension
Follow our guide on building and deploying Designer Extensions to prepare your app for the Marketplace. -
Submit your App to the Webflow Marketplace
Share your extension with the community by submitting your app. -
Troubleshoot and get help
Visit our developer forums for support, tips, and to connect with other Webflow extension developers.