Getting Started
In this guide, you’ll learn how to create projects and environments, deploy your app to your Webflow site, and integrate your Webflow design system with your app.
Time Estimate: 30 minutes
Prerequisites:
- A Webflow account
- A GitHub account
- Node.js 20.0.0 or higher and
npminstalled
Getting started
1. Install the Webflow CLI
In your terminal, run the following command to use the CLI globally:
You can run the command webflow --version to verify that the CLI tool installed successfully.
2. Create a new Webflow site
Create a new Webflow site by cloning the Astral Fund template. This site is pre-configured with styles, variables, and components optimized for Webflow Cloud and DevLink.
Add site details
Give your site a name and determine who should have access to your site. Once you’ve created your site, it will open in Webflow.
Review styles, components, and variables
Optionally, review the styles, variables, and components included in the site. You will export these to your new app in the following steps.

3. Create a new app
Use the Webflow CLI to create a new Astro or Next.js application. The CLI will generate a project scaffold that’s synced with your Webflow site’s design system through DevLink.

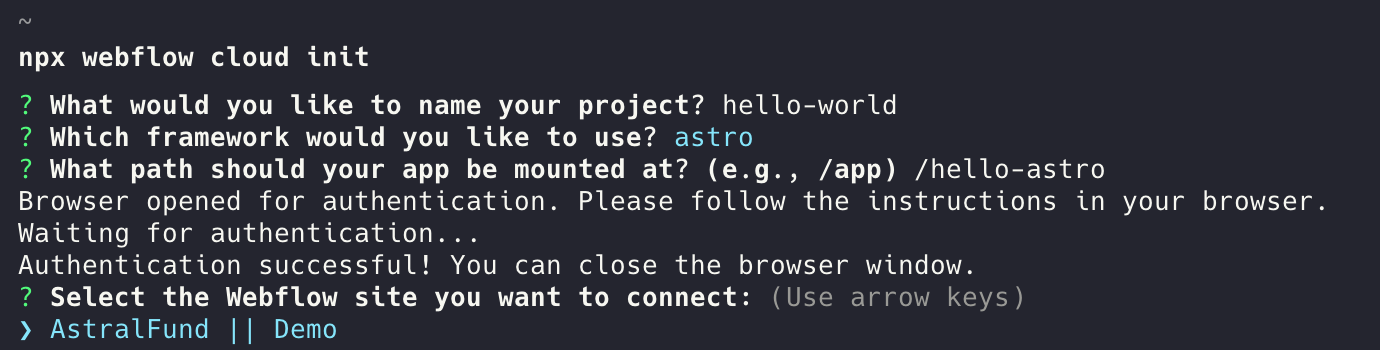
Select your framework
When prompted in the terminal, choose a supported framework to create a starter project (Astro or Next.js)
Select your mount path
When prompted in the terminal, enter the path where you plan to mount your app on your Webflow site (for example, /app → mysite.webflow.io/app).
Authenticate with Webflow
When prompted, authenticate with Webflow and select the site you just created for your Webflow Cloud project.
Import your Webflow design system
When prompted in the terminal, select the same Webflow site you used to authenticate. Once selected, the Webflow CLI will import any available styles, variables, and components via DevLink. DevLink will show a success message upon successful export to your app.
Publish your project to a GitHub repository
In your terminal, run the following commands to navigate to your new project, and create a git repository. Once created, publish the repository to GitHub. You will need to publish your local project to GitHub to create a new Webflow Cloud project as outlined in the next step.
4. Create a new Webflow Cloud project
Connect GitHub to Webflow Cloud, create a project, and configure an environment for automated deployments.

Open Webflow Cloud
In Webflow, navigate to your site’s settings and select “Webflow Cloud” from the sidebar.
Authenticate with Github
Click the “Login to GitHub” button to connect your GitHub account. Then click the “Install GitHub” button. Follow the instructions to enable Webflow Cloud to access your GitHub repositories.
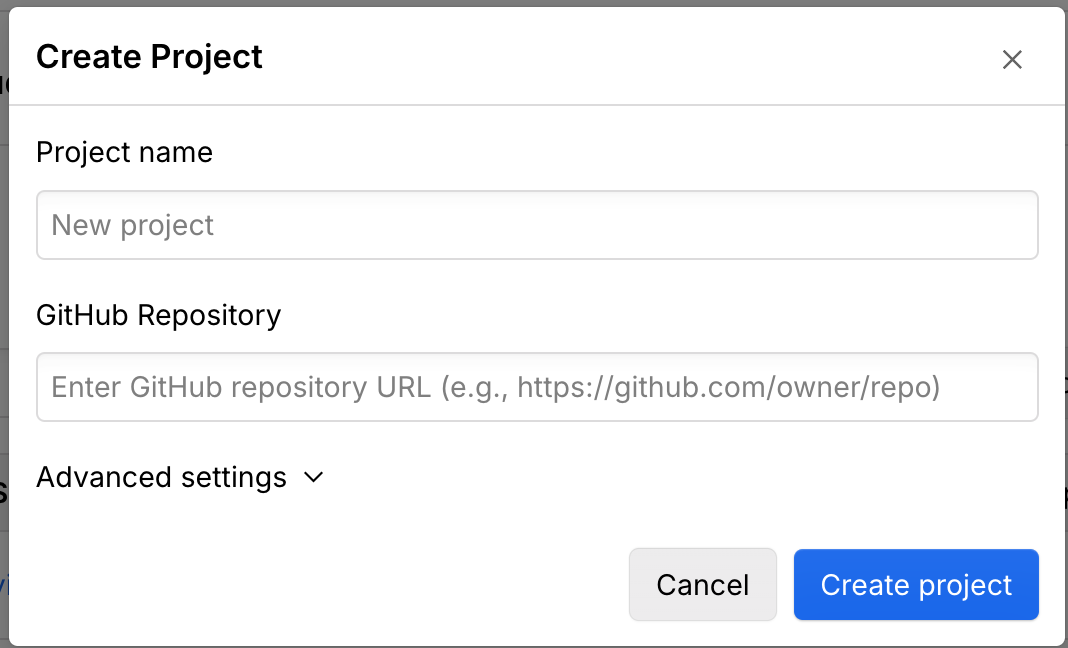
Add project details
- Choose a name for your Webflow Cloud project.
- Provide the URL of your newly created GitHub repository.
- Optionally, enter a description and directory path for your app.
- Click “Create project” to save your project.
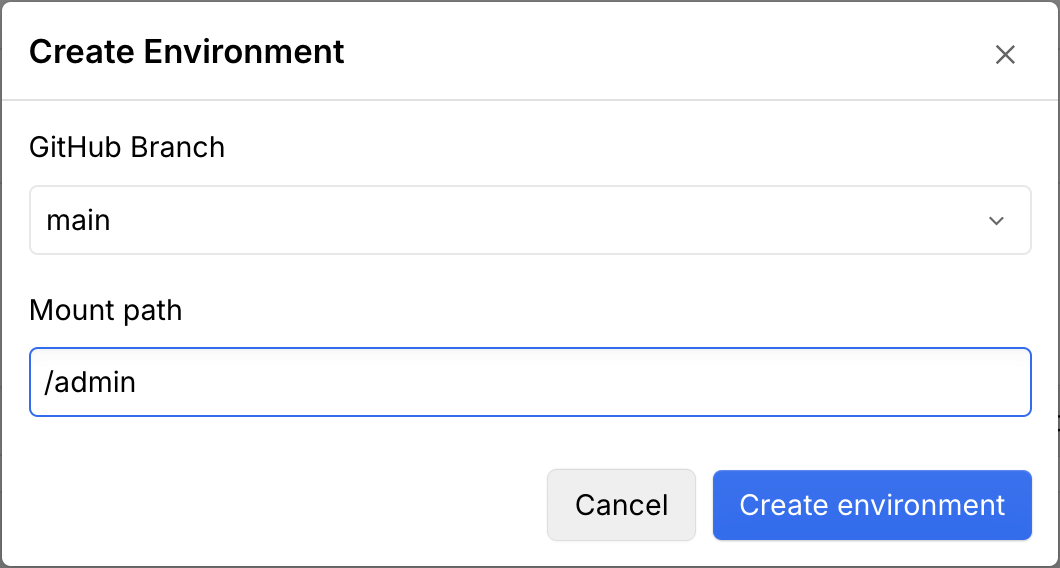
Create a new Environment

- Choose a branch to deploy your project from.
- Choose a mount path for your project (for example, /admin → mysite.webflow.io/admin).
- Click “Create environment” to save a new environment for the project.
Publish your Webflow Site
To make your new project and environment live, you’ll need to publish your Webflow site. Click the “Publish” button in the top right corner of your Webflow Dashboard.
You won't see your app yet!
We need to build and deploy your Astro or Next.js before you see your project on your mount path. Follow the steps below to deploy your project.
5. Add your Webflow design system to your Webflow Cloud app
Add Webflow components to your app by importing them from the DevLink folder, which contains assets synced from your Webflow design system.
Your scaffolded app already includes your global styles, and the DevLinkProvider to manage Webflow interactions in your project’s layout files.
Astro
Next.js
Install dependencies and run your project locally
Run the following commands in your terminal:
npm package managerAdd Webflow components to your Astro project
In the pages directory, update index.astro to include the Navbar and Footer components from the /devlink folder in the root of your project. Import the components, and include them within the page structure.
Add the client:load directive to each component, to indicate Astro should load this component on the page.
6. Deploy your project to Webflow Cloud
Authenticate with Webflow
In your terminal, run the following command to authenticate with Webflow:
This command opens a browser window to authenticate your Webflow account. After you grant access, you’ll be prompted in your terminal to select a site for deployment. The CLI then creates/updates a .env file at the root of your project with the necessary WEBFLOW_SITE_ID and WEBFLOW_API_TOKEN.
Deploy using the Webflow CLI
In your terminal, run the following command to deploy your project to Webflow Cloud:
Additionally, when you commit your changes to your GitHub branch, Webflow Cloud will automatically detect the changes and deploy your project to your environment. Learn more on deployments in the documentation.
Your deployment may take up to 2 minutes to complete
Your deployment may take up to 2 minutes to complete. You can view the status of your deployment in your Environment Details dashboard, and see details of your build and deployment in the build logs.
View your app at your site's URL + mount path
Once your app has been successfully deployed, navigate to your site’s domain and mount path to see your newly deployed Webflow Cloud app!
🎉Congratulations! 🎉
You’ve successfully created and deployed a Webflow Cloud project that is seamlessly integrated with your Webflow design system. Pat yourself on the back!
Next steps
Now that you’ve successfully created and deployed a Webflow Cloud project, here’s what you can do next.
Learn about project configuration options to work seamlessly with Webflow Cloud, and add advanced functionality to your new project.
Learn how to manage environments for different stages of development
Explore deployment options and Webflow Cloud’s CI/CD integration with GitHub to streamline your release process
Add a SQLite database to your app to store and retrieve user data.
Troubleshooting
I'm seeing a 404 error when I try to access my app
After creating a new environment, you’ll need to publish your Webflow site to make your environment live.
A deployment doesn't start when I push to my Github repo
The Webflow Cloud GitHub App may not have access to your repository. To check, go to the Webflow Cloud tab in your Webflow site settings and click “Install GitHub App.” Follow the prompts on GitHub to make sure Webflow has access to read from your repository. Once you grant access, try committing to the branch that Webflow Cloud should be monitoring for deployments in your app.
I can't see assets in my app
If you’re referencing assets in your project, you’ll need to reference the mount path of your project (/app → mysite.webflow.io/app) to serve them correctly.